Вёрстка и разработка сайтов
Вёрстка по готовым макетам
Когда разработан дизайн сайта, из него нужно сделать статичные страницы, преобразовать в код. Вот для этого и нужна вёрстка. Чаще всего, дизайн делают в программе Photoshop, которая на данный момент соревнуется по популярности с Figma. Я делаю верстку из файлов Фотошоп или Фигмы.
Посадка вёрстки на WordPress
После вёрстки, на выходе мы имеем статичные страницы сайта или лендинга. Если лендингу не всегда нужна система управления сайтом, то для сайта-каталога или представительского сайта, а также интернет-магазина, конечно, потребуется система управления.
Самой популярной системой является Вордпресс (WordPress). Чтобы перенести вёрстку на Вордпресс, необходимы знания php, языка программирования, на котором работает подавляющее большинство "движков" сайтов.
Поддержка
После создания сайта или лендинга, проконсультирую Вас по возникающим вопросам, внесу изменения :)
Адаптивная вёрстка PSD-макетов. Для чего?
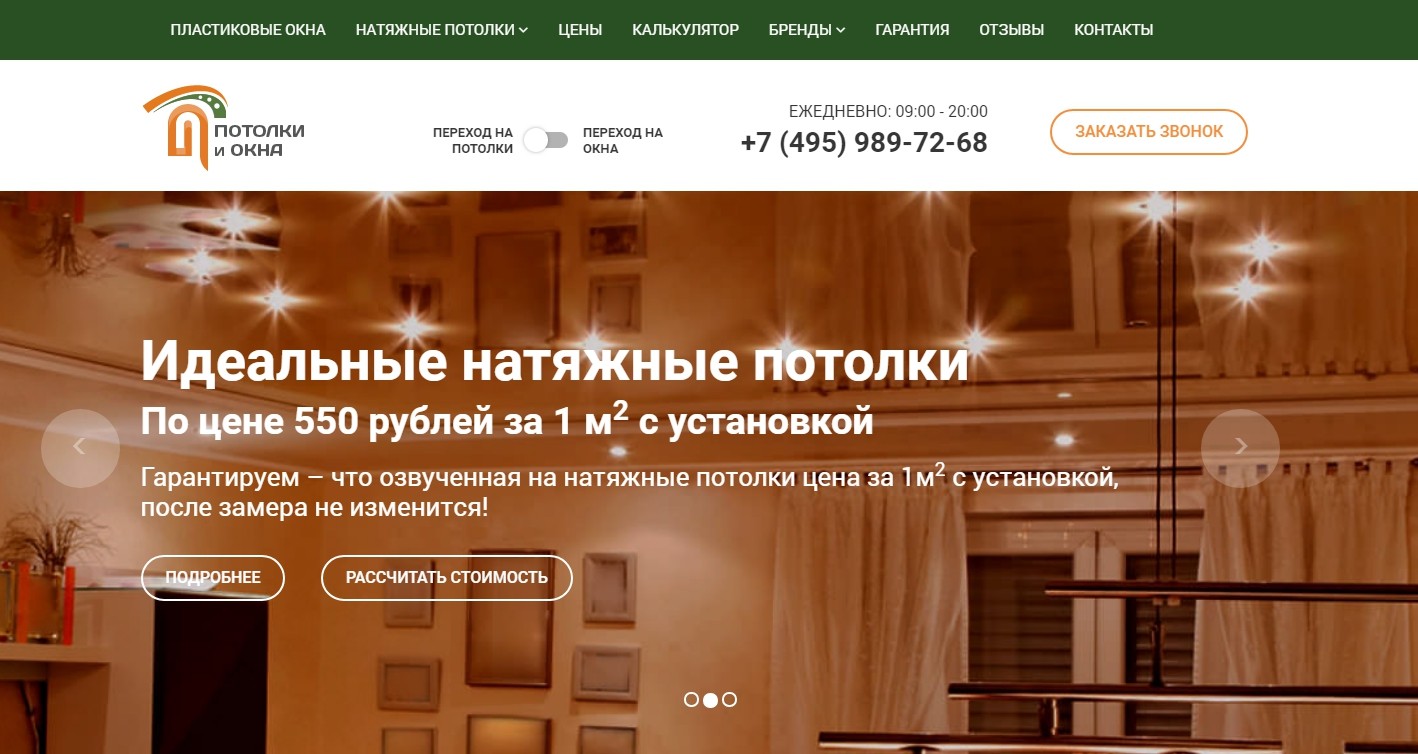
Адаптивная вёрстка нужна для того, чтобы при просмотре Вашего сайта с ноутбука, планшета или смартфона, пользователь не испытывал какого-либо дискомфорта: не прокручивал страницу по горизонтали, мог бы легко прочитать текст и найти необходимую информацию.
Когда есть готовый дизайн сайта в psd-шаблоне, задача верстальщика - перенести этот дизайн в код, т.е. сверстать, фактически - создать сайт в html-формате. А затем адаптировать его под различные разрешения экранов.

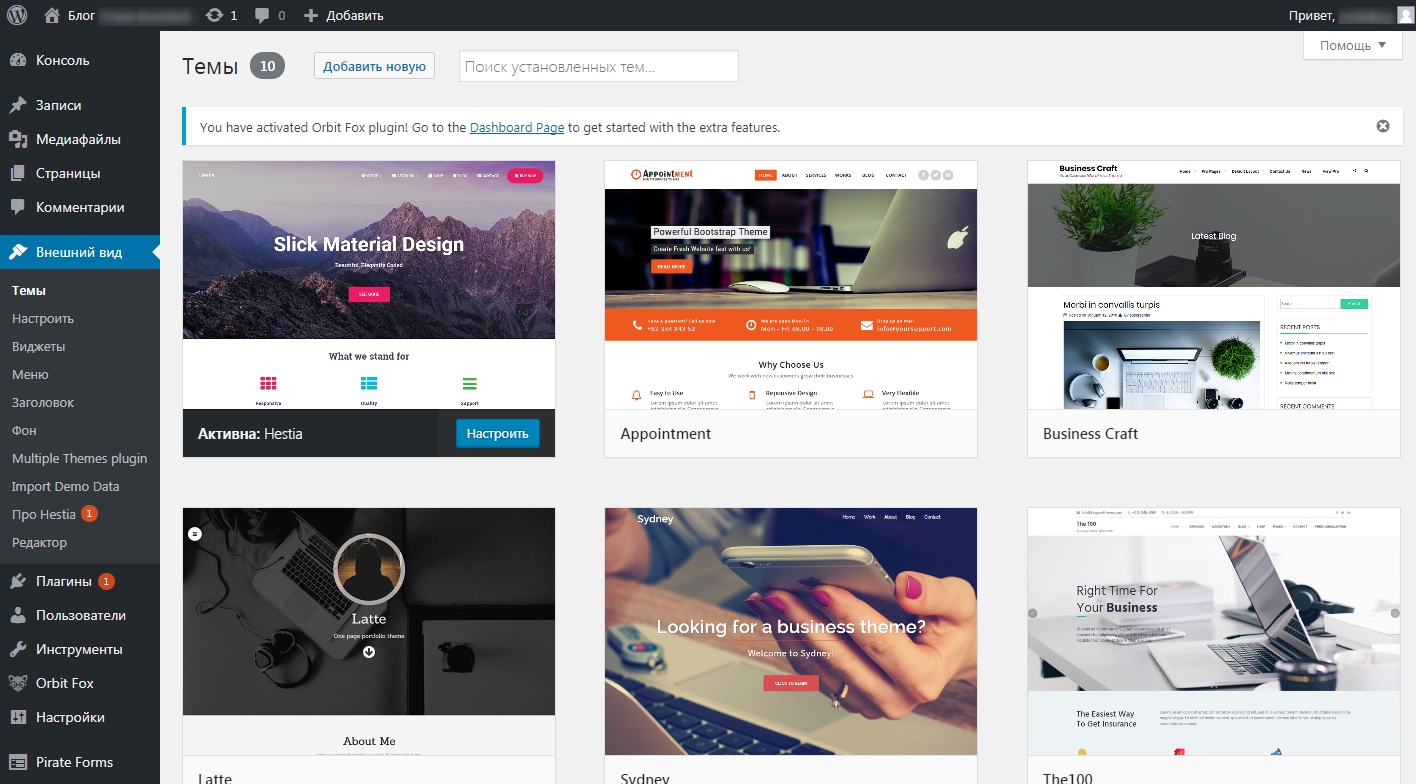
Посадка вёрстки на WordPress. Установка вёрстки на систему управления.
Для того, чтобы Вы самостоятельно могли вносить изменения в текст, добавлять новые разделы и страницы сайта, управлять фото-галереями и другим функционалом, необходима CMS - система управления сайтом.
Самой популярной CMS является WordPress. Установлю готовую вёрстку на WordPress, создам необходимые разделы сайта, настрою работу формы обратной связи и других плагинов.

Обо мне

Доброго времени суток :) Меня зовут Юлия Волобой.
Предлагаю:
- внести правки в стили на сайтах
- cверстать макет сайта из PSD
- сделать установку (посадку) готовой вёрстки на WordPress
- подключить Google reCaptcha
- установить карты Google и Яндекс
- отформатировать текст готовой статьи и подобрать красивые фото для нее
- создать икноки, водяные знаки в Фотошоп
- создать, настроить и установить квиз на сайт
- установить счетчики статистики Яндекс и Google Analytics
- создать цели в ЯндексМетрике и установить на нужные элементы сайта
- внедрить необходимый js-код
Обращайтесь! :)
Технологии
с которыми работаю

HTML5

CSS3

Bootstrap 4.0

jQuery
Цены на вёрстку и интеграцию с WordPress
| Наименование | Цена, руб. | Примечание |
|---|---|---|
| Вёрстка 1 блока psd-макета | 1000 | Цена за 1000px по высоте макета |
| Установка вёрстки лендинга на WordPress | 5000 | Интеграция свёрстанного макета с WordPress. У Вас будет возможность вносить правки через админ-панель |
| Установка плагина WordPress | 500 | Цена за установку и настройку 1-го плагина WordPress: слайдер, форма обратной связи, SEO и других. |
| Установка комплекта плагинов | 3000 | По желанию заказчика, после интеграции свёрстанного макета с WordPress, произведу устновку плагинов, которые обеспечат наилучшую производительность и безопасность сайта (комплект из 10 плагинов). |
| Добавить на сайт готовую статью | 300 | Цена за объём до 10 000 символов. Готовая статья предоставляется заказчиком. В стоимость входит форматирование. |
Контакты
Тел. +7 (967) 246-43-87 (на связи в Телеграмм)