Адаптивный список с помощью flex
2.03.2019
7 161
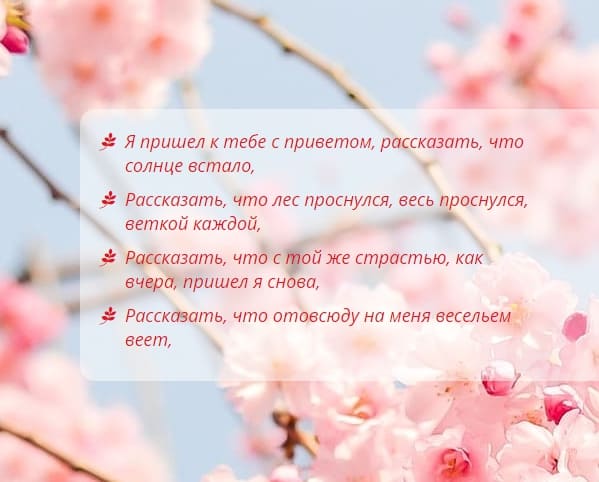
 Список на flex
Список на flexПривет! С помощью css-свойства flex сегодня сделаем адаптивный список. Даем возможность пользователю через админку добавить простой маркированный список, а на выходе получить оформленный икноками Font Awesome список в две колонки. При этом он должен перестраиваться в одну колонку на мобильных устройствах. И еще момент – IE11 должен это понимать 🙂
HTML-код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Adaptive flex list</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i&subset=cyrillic" rel="stylesheet">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="list">
<ul>
<li>Я пришел к тебе с приветом,
рассказать, что солнце встало,</li>
<li>Что оно горячим светом
по листам затрепетало;</li>
<li>Рассказать, что лес проснулся,
весь проснулся, веткой каждой,</li>
<li>Каждой птицей встрепенулся
и весенней полон жаждой;</li>
<li>Рассказать, что с той же страстью,
как вчера, пришел я снова,</li>
<li>Что душа все так же счастью
и тебе служить готова;</li>
<li>Рассказать, что отовсюду
на меня весельем веет,</li>
<li>Что не знаю сам, что буду
петь — но только песня зреет.</li>
</ul>
</div>
</body>
</html>
1. Подключаем иконки Font Awesome.
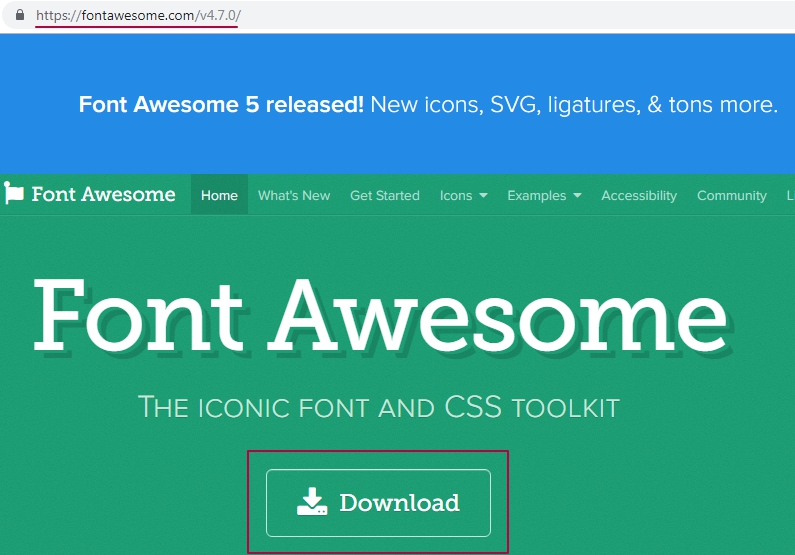
1.1. На сайте https://fontawesome.com/v4.7.0/ скачиваем архив с иконками:
 Fontawesome.com
Fontawesome.com1.2. Распакуем этот архив к себе в корневую директорию сайта;
1.3. Подключаем их раньше, чем свои стили style.css, иначе не будут отображаться:
<link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.min.css">
2. Подключаем файл со стилями:
<link rel="stylesheet" href="css/style.css">
3. Подключим Google Font — https://fonts.google.com/, чтобы шрифт был презентабельным.
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i&subset=cyrillic" rel="stylesheet">
4. Для адаптивности добавляем мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
5. Добавим в index.html обычный список на страницу, он будет обернут в свой div.list.
Кстати, для тестового списка сначала взяла текст из генератора https://loremipsum.io/ru/ — это удобно для заполнения сайта тестовым содержимым.
Но потом вдруг захотелось наполнить чем-то более осмысленным, а тут еще 1 марта, начало весны..
6. Создаем файл стилей style.css:
body {
background: url(../images/cherry-tree.jpg) top center no-repeat;
margin: 0;
padding: 0;
}
.list {
display: flex;
display: -webkit-box;
display: -ms-flexbox;
width: 70%;
height: 90vh;
margin: 0 auto;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.list ul {
border-radius: 15px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-flex: 0;
-ms-flex: 0 1 100%;
flex: 0 1 100%;
background: rgba(255,255,255,0.5);
padding: 20px 45px;
list-style: none;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.list ul li {
font-family: 'Open Sans';
font-size: 18px;
font-style: italic;
color: #de1525;
-ms-flex-preferred-size: 45%;
flex-basis: 45%;
margin-bottom: 10px;
position: relative;
}
.list ul li:before {
font-family: FontAwesome;
content: "\f18c";
height: 100%;
position: absolute;
left: -25px;
top: 4px;
color: #de1525;
}
@media only screen and (max-width: 768px){
.list {
width: 80%;
}
.list ul li {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
}
}
6.1. Для body сделан фон картинкой;
6.2. .list – это оборачивающий блок, в котором находится список;
Отдельно по некоторым свойствам .list:
.list {
display: flex;
display: -webkit-box;
display: -ms-flexbox;
width: 70%;
height: 100vh;
margin: 0 auto;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
display: flex — элемент растягивается на всю ширину и имеет свое полное пространство среди окружающих блоков;
align-items: center — дочерние элементы, у нас это список ul, выравниваются по вертикали по центру;
margin: 0 auto — задаются отступы 0px сверху и снизу, а справа и слева – auto, таким образом блок выравнивается по центру, независимо от ширины экрана.
6.3. Свойства для самого списка .list ul
.list ul {
border-radius: 15px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-flex: 0;
-ms-flex: 0 1 100%;
flex: 0 1 100%;
background: rgba(255,255,255,0.5);
padding: 20px 45px;
list-style: none;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
display: flex — также задаю, чтобы управлять внутренними li — элементами списка;
flex: 0 1 100%, здесь:
первый параметр – flex-grow (0) – задает коэффициент увеличения элемента при наличии свободного места в контейнере. По умолчанию flex-grow: 0 — никакой из элементов не должен увеличиваться и заполнять свободное место;
второй параметр – flex-shrink (1) — противоположное flex-grow свойство определяет, как элемент должен сжиматься, если в контейнере не остается свободного места. Свойство начинает работать, когда сумма размеров всех элементов больше чем размер контейнера. По умолчанию равен 1;
третий параметр – flex-basis (100%) — устанавливает базовую ширину элемента — ширину до того как будут высчитаны остальные условия, влияющие на ширину элемента. Значение можно указать в px, %, em, rem и т.д.;
flex-wrap: wrap — перенос элементов на следующий ряд, если они не помещаются в контейнер;
justify-content: space-between — крайние ряды прижимаются к краям (место между рядами распределяется равномерно) – в нашем случае по краям будут прижиматься элементы li.
6.4. Свойства для элементов списка .list ul li
.list ul li {
font-family: 'Open Sans';
font-size: 18px;
font-style: italic;
color: #de1525;
-ms-flex-preferred-size: 45%;
flex-basis: 45%;
margin-bottom: 10px;
position: relative;
}
flex-basis: 45% — жестко задаем ширину, чтобы получились две колонки, и при этом между ними остался отступ. Смотрим чуть выше justify-content: space-between – прижимает по краям, поэтому у нас остается отступ 10% в центре;
position: relative — относительное позиционирование, задается для того, чтобы можно было задать иконкам, дочерним элементам li, абсолютное позиционирование (иначе не сработает).
6.5. Параметры для .list ul li:before
.list ul li:before {
font-family: FontAwesome;
content: "\f18c";
height: 100%;
position: absolute;
left: -25px;
top: 4px;
color: #de1525;
}
:before – псевдоэлементозначает, что перед li мы хотим добавить некий контент, и, в нашем случае, им будет являться иконка Font Awesome;
font-family: FontAwesome — указываем для отображения иконок Font Awesome – для версии ниже 5.0. Помним, что иконки нужно подключить в head;
content: «\f18c» — иконка Font Awesome в формате utf-8, когда мы хотим добавить ее именно через css, здесь:
f18c – это код иконки в нашем примере,
\ — с помощью обратного слэша код правильно срабатывает, иначе он отобразится текстом,
“…” заключение в двойные кавычки – обязательно!
height: 100% — задаю 100% высоту, чтобы отделить иконку от текста;
position: absolute — абсолютное позиционирование относительно родительского элемента li;
left: -25px — сдвигаем влево иконки на необходимое расстояние.
6.6. Медиа-запрос для адаптивности списка
@media only screen and (max-width: 768px){
.list {
width: 80%;
}
.list ul li {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
}
}
@media only screen and (max-width: 768px) — медиа-запрос;
оператор only используется, чтобы скрыть стили от старых браузеров;
screen предназначен в первую очередь для экранов цветных компьютерных мониторов;
оператор and связывает друг с другом разные условия;
max-width: 768px – действует для ширины экрана от 0 до 768px;
flex-basis: 100% — пунктам меню задаем 100% ширину для мобильных устройств;
По умолчанию, если не указать, то flex-direction: row (у нас он действует на ширине экрана больше 768px)
width: 80% — для списка делаю ширину 80%, чтобы на малых экранах помещалось больше текста.
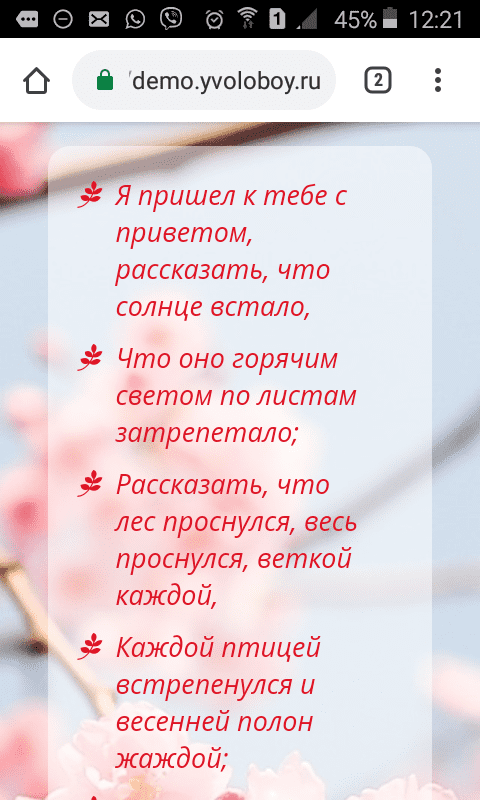
Вот как выглядит список на мобильных устройствах:
 Список на мобильных устройствах
Список на мобильных устройствахПосоветую для добавления вендорных префиксов онлайн-сервис Аutoprefixer https://autoprefixer.github.io/ru/, что делает код работающим во всех браузерах. Достаточно написать свой код, скопировать его в одно окошко, а во втором — получить его уже со всеми префиксами.
Вендорные префиксы это приставки, используемые производителями (вендорами) браузеров для экспериментальных, еще не принятых в стандарт, CSS-свойств.
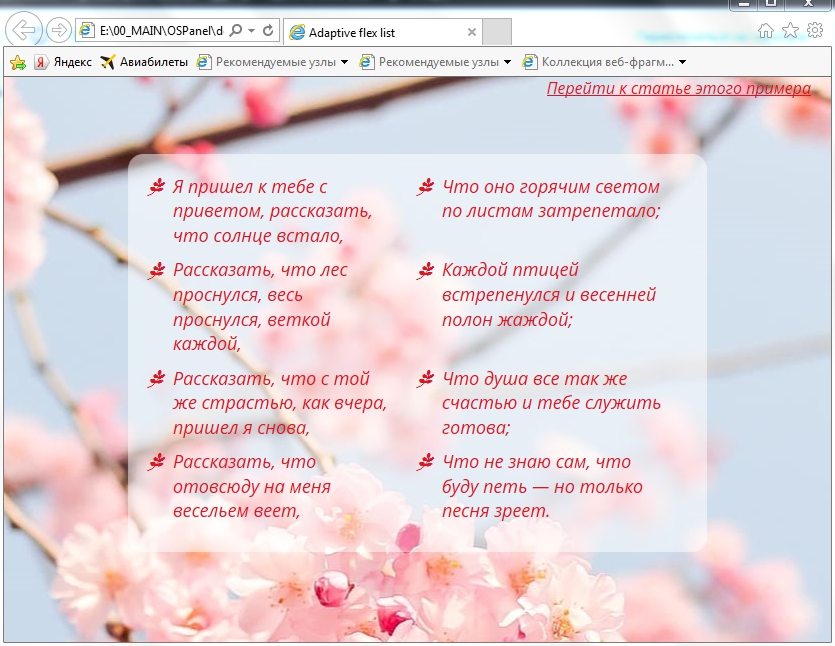
Протестировала в IE11 — он всё понял 🙂
 Список на flex в IE11
Список на flex в IE11Приведу некоторые префиксы для наиболее распространенных браузеров.
- -o- — префикс для браузера Opera;
- -moz- — префикс для браузеров из семейства Mozilla;
- -ms — префикс для Internet Explorer;
- -webkit- — префикс для браузеров, построенных на движке Webkit, в частности Safari и Chrome.
И еще есть отличная шпаргалка по flex –ам https://wp-kama.ru/id_8045/flex-v-css.html
На этом пока всё! Желаю удачного освоения списка на flex 🙂
Голосов: 0, Средняя оценка: 0