DOCTYPE html
8.02.2019
1 048
Привет! Правильный DOCTYPE на html странице поможет избежать ошибок валидации вашего кода. К счастью, с приходом HTML5, эта задача намного упростилась, и можно обойтись одной короткой строчкой.
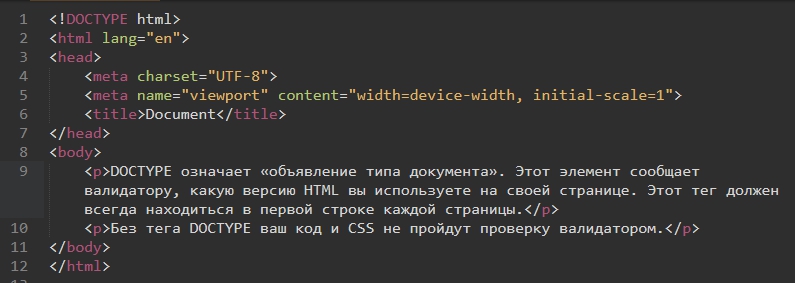
 !doctype и базовая html разметка
!doctype и базовая html разметка
Почему так важен DOCTYPE?
DOCTYPE означает «объявление типа документа». Этот элемент сообщает валидатору, какую именно версию HTML вы используете на своей странице, чтобы правильно интерпретировать её содержание. Этот тег должен всегда находиться в первой строке каждой страницы.
Правильный DOCTYPE выглядит вот так:
<!DOCTYPE html>
причем неважен регистр букв и допускается написать его так:
<!doctype html>
Вас может также заинтересовать базовая html-разметка. Так выглядит структура HTML документа, главные теги страницы: html, head, body.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
</head>
<body>
<p>DOCTYPE означает «объявление типа документа». Этот элемент сообщает валидатору, какую именно версию HTML вы используете на своей странице. Данный тег должен всегда находиться в первой строке каждой страницы. Этот абзац здесь нужен только для примера html-разметки.</p>
</body>
</html>
Метатег viewport используется для установки ширины и начального масштаба для окна просмотра на мобильных устройствах. Он не является обязательным.
Но ведь адаптивные сайты нужны всем, и они начинаются с meta name = «viewport», поэтому не забывайте указывать и его на своей html странице 🙂
Голосов: 3, Средняя оценка: 4.3