Инструменты веб-разработчика
19.01.2019
1 659
Всем привет! В этой статье напишу об инструментах, которые сама использую в работе. Перечисляю практически все, которыми пользуюсь постоянно или периодически обращаюсь.
Для меня существуют три главных инструмента:
- редактор кода,
- программа для работы с макетом сайта,
- локальный сервер для разработки сайта в необходимой среде.
 Инструменты веб-разработчика
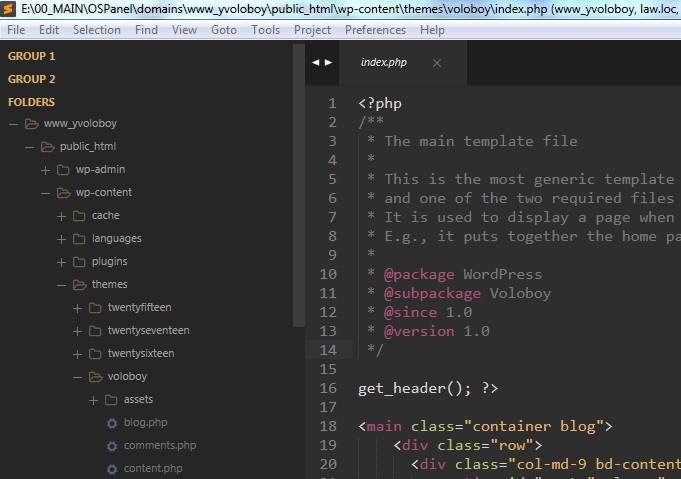
Инструменты веб-разработчикаSublimeText 3 — удобный редактор кода (HTML, CSS, JS, PHP)

SublimeText 3
http://www.sublimetext.com/
Дает
возможность вносить десять изменений одновременно, а не одно изменение десять
раз. Множественный выбор позволяет интерактивно изменять сразу несколько
строк, легко переименовывать переменные и манипулировать файлами. В
сочетании с Emmet
позволяет писать код быстро, с автозаполнением тегов. Возможность изменения
интерфейса под себя.
NotePad++ более простой, но тоже неплохой редактор кода. Им пользовалась до SublimeText, который дает больше преимуществ и повышает производительность.
https://notepad-plus-plus.org/
OpenServer – портативная серверная платформа и программная среда, созданная специально для веб-разработчиков. Легко устанавливается, настраивается и никак не тормозит систему.
https://ospanel.io/
 OpenServer
OpenServer
Сейчас использую такие настройки сервера: Apache-PHP-7, PHP 7.0, MySQL 5.6.
Лет 5-6 назад пользовалась Денвером
– тоже виртуальный сервер, но он в какое-то время перестал поддерживаться и
быстро устарел.
Adobe Photoshop CC 2018 – для нарезки PSD-макета, обработки фото и картинок для сайта.

Adobe Photoshop CC 2018
https://www.adobe.com/ru/products/photoshop.html
Zeplin – хороший инструмент для работы с макетами, ускоряющий вёрстку за счет вывода уже готовых css-блоков. Пока продолжаю пользоваться Фотошопом.
https://zeplin.io/
FileZilla Client — это быстрый и надежный кроссплатформенный клиент FTP, FTPS и SFTP с множеством полезных функций и интуитивно понятным графическим интерфейсом пользователя. Нужен для публикации сайта в Интернет. Его можно отнести к четвертому основному инструменту.
https://filezilla-project.org/
Документация
по языкам и инструментам
Шаблоны
Проверка кода на валидность
Песочницы / редакторы демонстрации кода
Сжатие картинок и кода
WordPress
PoEdit – программа
для создания переводов из файла .po + компиляция в формат .mo
https://poedit.net
Генераторы
Заключение
Без инструментов ни в одной профессии не достичь высокого качества и производительности, поэтому необходимо пересматривать арсенал инструментов, узнавать о новых и внедрять их в работу.
Информацию на этой странице планирую обновлять с появлением новых инструментов.
Голосов: 0, Средняя оценка: 0