Яндекс Карта с районами
6.12.2018
25 591
Привет всем!
Карта есть практически на любом сайте и довольно часто требуется выделить маркером не только объект, но и область или несколько районов. Такое выделение областей актуально для сайтов агентств недвижимости.
Как выделить отдельные районы на карте?
Рассматриваю вариант с Яндекс Картой.
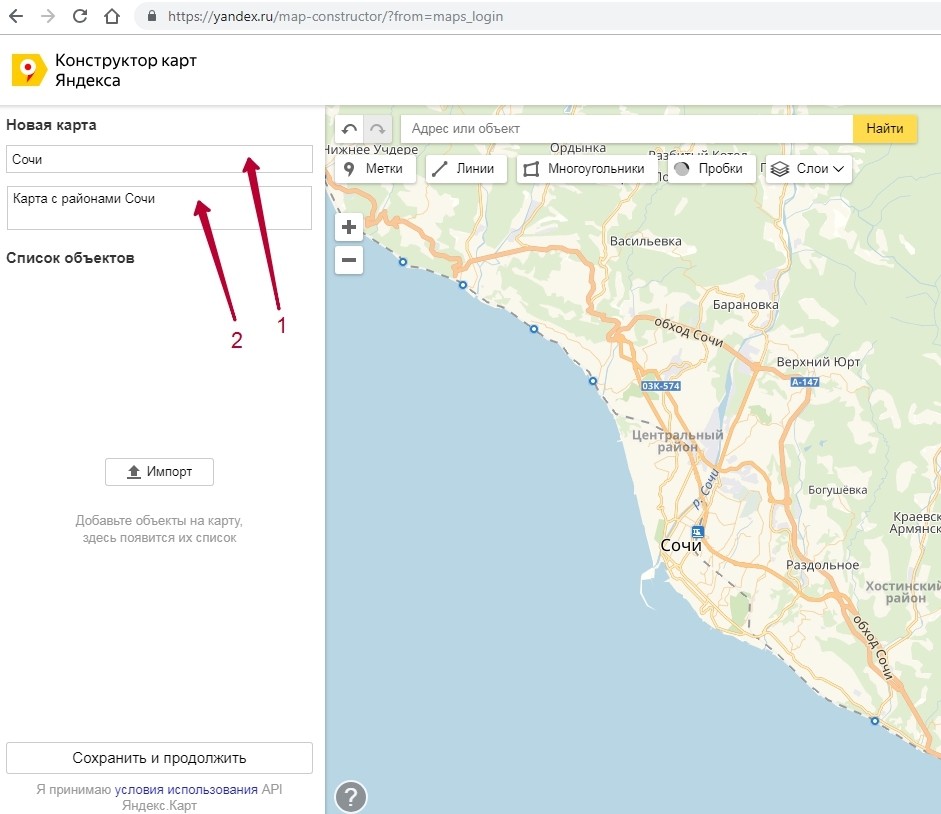
1. Заходим на страницу конструктора: https://yandex.ru/map-constructor/
 1 – Название карты
1 – Название карты
2 – Описание карты
Для примера выбрала Сочи, потому что хотела бы там жить 🙂
Выделяю Центральный район Сочи. Не претендую на идеальную точность.
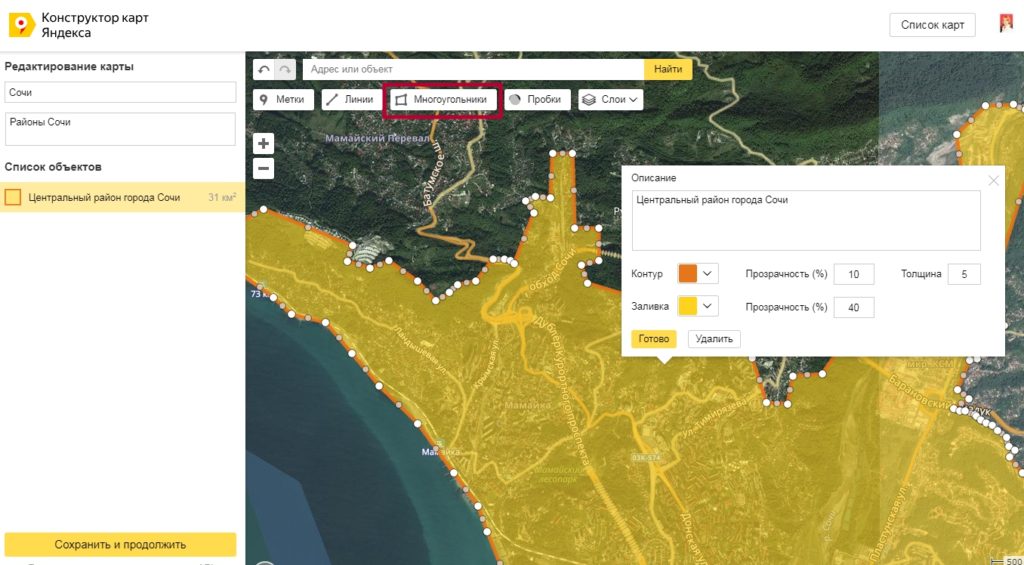
2. Выбираем инструмент «Многоугольники»
 Инструмент многоугольнике в конструкторе
Инструмент многоугольнике в конструкторе
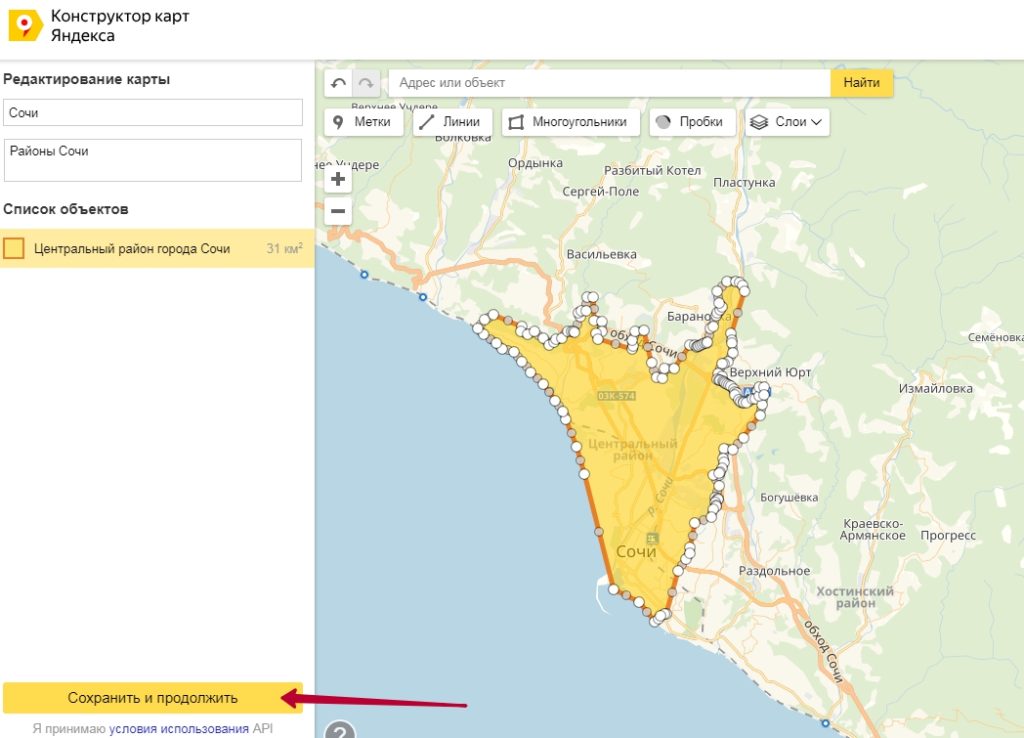
3. Последовательно отмечаем точки, обозначаем контур будущего района (белые точки).
Когда вы тянете за линию, появляются новые промежуточные точки, которыми можно исправлять контур. Чем крупнее масштаб, в котором идет отрисовка, тем точнее его границы.
4. Слева в Списке объектов появился район – укажите его описание в появившемся окошке. Здесь же, можно выбрать:
- Цвет, прозрачность и толщину контура
- Цвет и прозрачность заливки
Нажимаем «Готово» — район готов.
5. Далее нажимаем «Сохранить и продолжить»

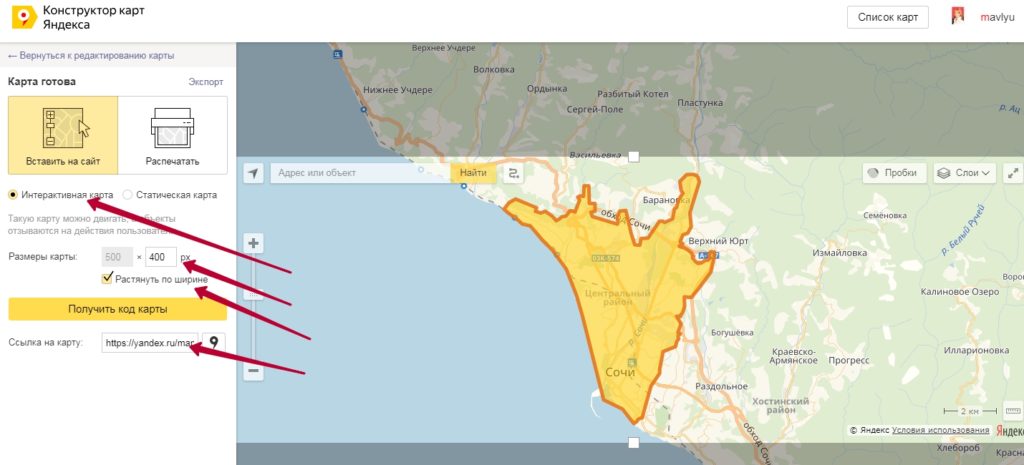
6. Затем нужно указать тип карты:
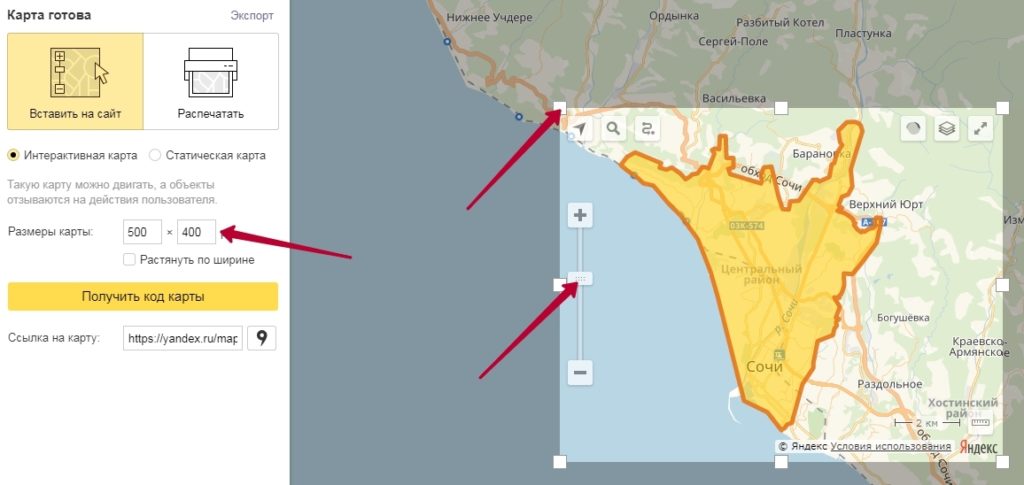
 Вид и размер карты
Вид и размер карты
- Интерактивный – в этом случае карту можно будет просматривать прямо на сайте, передвигать, менять масштаб. Такая карта используется в большинстве случаев;
- Статический – отображается простая картинка, являющаяся ссылкой на большую карту.
7. Размер карты: ширина и высота, в пикселях.
Если поставить галочку «Растянуть по ширине», это значит, карта займет по ширине всю доступную область страницы, на которой находится.
Размер можно менять, потянув за уголки окошка, в котором высейчас видите карту.
8. Масштаб меняется с помощью ползунка окошка. Я для этой цели использую нажатие клавиши Alt + колесико мышки. В таком масштабе карта изначально будет отображаться на вашем сайте.

9. Нажимаем «Получить код карты».
Если вам нужна только ссылка на карту, тогда скопируйте её в нижнем поле.
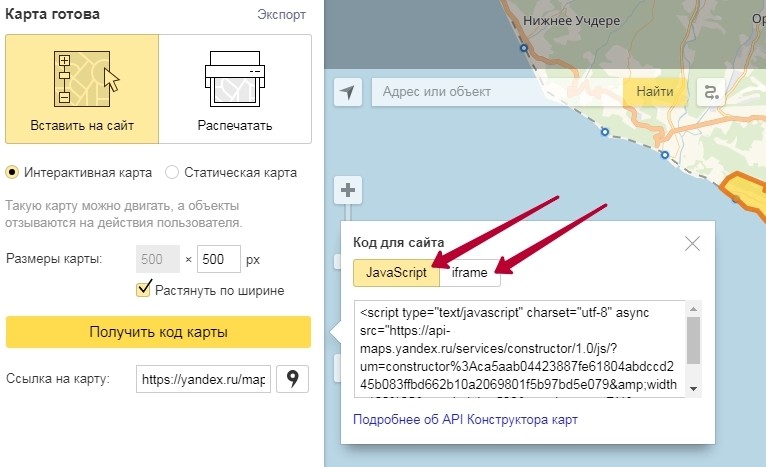
10. Появляется окошко с двумя вариантами кода:
JavaScript или iframe

Использование кода iframe имеет ограничения:
- для карт доступен только вид Схема,
- карта может отображаться только на крупных масштабах,
- Некоторые теги HTML не работают на карте при вставке через iframe:
- не показываются произвольные изображения, тег img (<img src=»my-picture.png» />);
- не запускаются скрипты, тег script (<script src=»»></script>);
- не обрабатываются инлайн-стили (style=»…») и инлайн-скрипты (onclick=»…») и т. п.
11. Скопируйте JavaScript код и вставьте в нужное место на сайте.
Ещё вариант, добавляем метку к выделенному району:
Желаю успехов! 🙂
Голосов: 13, Средняя оценка: 3