Как добавить Node.js на OpenServer
3.05.2019
23 505
 OpenServer+Node.js
OpenServer+Node.jsПривет всем! Обращаться к Node.js из командной строки Windows, когда проект создается на OpenServer, неправильно, поскольку у последнего имеется своя консоль, через которую и логичнее работать. Подружить Node.js и OpenServer очень просто.
Если у вас еще не установлен Node.js, то прочитайте статью Как установить Node.js и проверить его работу.
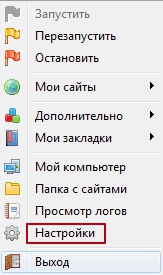
1. Идём в Настройки OpenServer:
 Настройки OpenServer
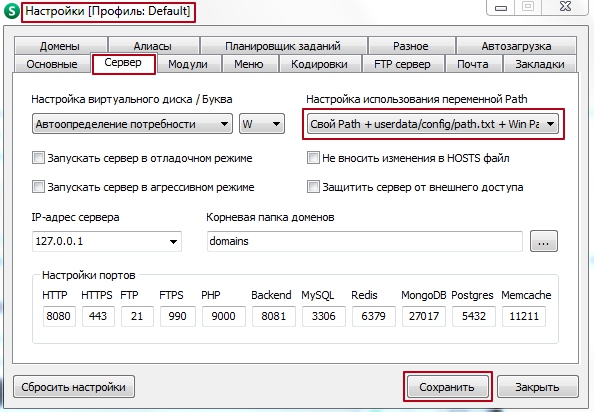
Настройки OpenServer2. Открываем закладку Сервер
2.1. Затем Настройка использования переменной Path -> выбираем из этого списка Свой Path + userdata/config/path.txt + Win Path
2.2. Нажимаем Сохранить:
 Настройки OpenServer — закладка Сервер
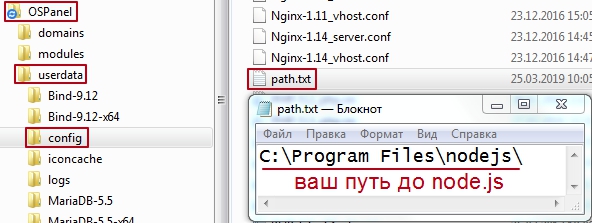
Настройки OpenServer — закладка Сервер3. В папке, где у вас установлен OpenServer, перейдите к
userdata\config
3.1. В config создайте файл path.txt:
 OsPanel -> userdata -> config -> path.txt
OsPanel -> userdata -> config -> path.txt3.2. В path.txt пишем путь до Node.js. У меня Node.js расположен по адресу C:\Program Files\nodejs\ — вы пишите свой, если отличается.
Это всё! Осталось только проверить..
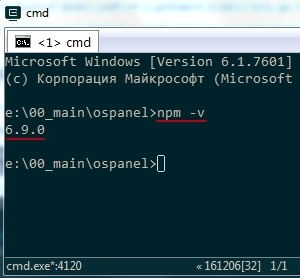
Проверяем работу Node.js из консоли OpenServer
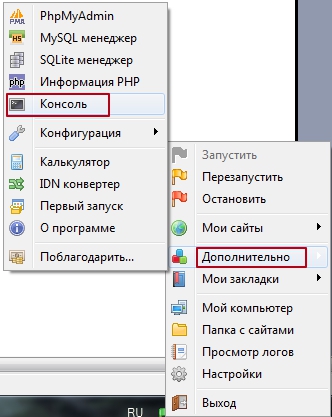
4. Открываем на OpenServer Дополнительно -> Консоль
 Консоль OpenServer
Консоль OpenServer4.1. Пишем в консоли:
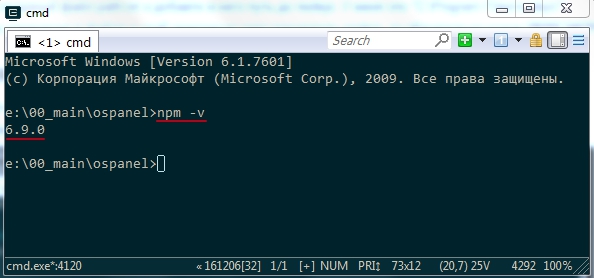
npm -v
Так проверяем версию Node.js. Если увидели версию, значит, всё работает 🙂
 OpenServer + Node.js
OpenServer + Node.jsС удовольствием пользуемcя Node.js на OpenServer! Для меня критичным стал этот вопрос, когда в работу начала внедрять gulp.
Всё простое когда-то было сложным, правда?
Пока!
Голосов: 42, Средняя оценка: 4.9