Как сделать демонстрацию в WordPress
29.12.2018
590
Привет, друзья!
Чтобы наглядно показать пример в своей статье, потребуется отдельная страница, специально предназначенная для этого. О чем речь? В своей статье о том, как наложить фон на картинку с помощью CSS, я демонстрирую пример, и это происходит на отдельной странице.
 Демо-страницы для статей
Демо-страницы для статей
Давайте рассмотрим два варианта создания такой страницы. Мне больше подошел второй.
Вариант №1. Создаём свой шаблон для демо-страниц
Что в итоге получим: отдельную рубрику с постами – примерами, у которых будет использоваться свой шаблон.
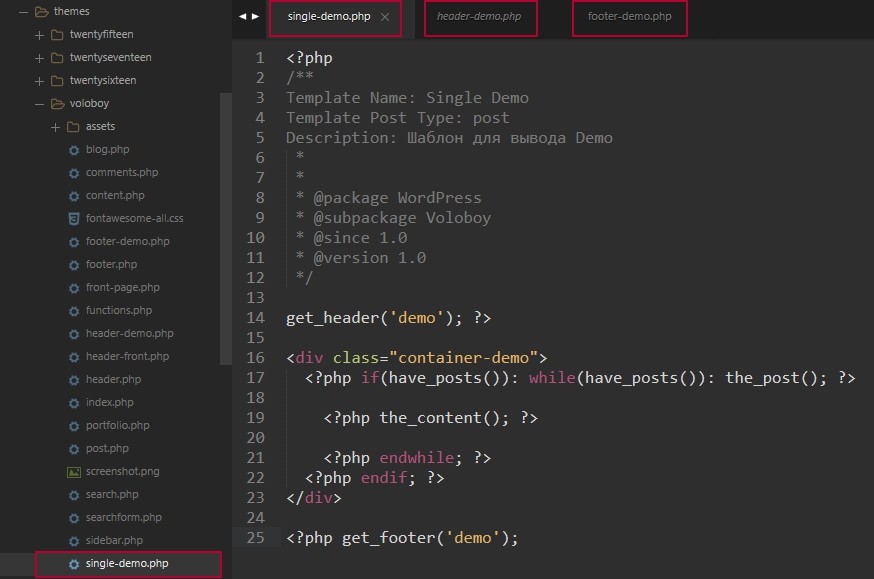
1. Создаём файл single-demo.php
По умолчанию, за вывод отдельного поста / страницы отвечает шаблон single.php, находящийся в папке вашей темы. У меня это wp-content/themes/voloboy/single.php. Нужно создать такую же страницу, в названии оставить single и добавить свою часть через тире, например, demo, что подходит нам по смыслу.
<?php
/**
Template Name: Single Demo
Template Post Type: post
Description: Шаблон для вывода Demo
*
*
* @package WordPress
* @subpackage Voloboy
* @since 1.0
* @version 1.0
*/
get_header('demo'); ?>
<div class="container-demo">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer('demo');
 single-demo.php
single-demo.php
Обратите внимание, что выводим get_header(‘demo’) и get_footer(‘demo’), потому что нам не нужны header и footer по умолчанию, которые выводятся сейчас в записи блога.
2. Создаём файлы header-demo и footer-demo
Убираем всё лишнее в каждом шаблоне. Это может быть сайдбар в шаблоне записи и меню в шаблоне хедера и футера. Футер я фактически оставила пустым.
Эти файлы у меня выглядят так:
header-demo.php
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body>
footer-demo.php
<?php wp_footer(); ?>
</body>
</html>
4. Создаём в Консоли новую рубрику в записях, допустим, Примеры из статей
5. Создаем новую запись – наш демо-пример, который нужно показать в статье
Выбираем шаблон Single Demo.
6. Создаем ссылку в статье на страницу с демо-примером и смотрим результат
Таким образом, у вас появится отдельная рубрика в блоге, которая постепенно наполнится примерами из статей. Может вам понравится так делать. Мне не нужно показывать все демонстрации без контекста, т.е. самих статей.
Вариант №2. Создаём пользовательский тип записей
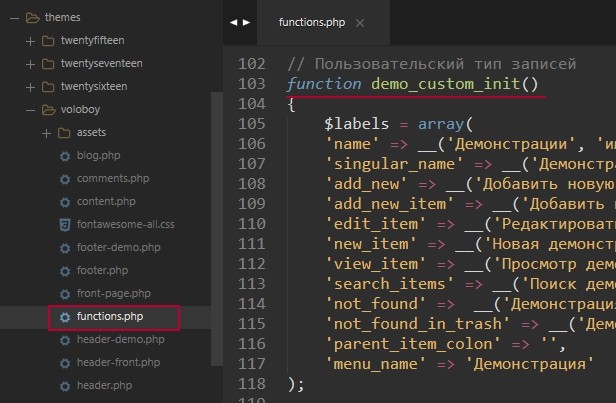
 functions.php
functions.php
Идём в файл functions.php, который располагается со всеми шаблонами вашей темы и добавляем следующий код в самом конце:
// Пользовательский тип записей
function demo_custom_init()
{
$labels = array(
'name' => __('Демонстрации', 'имя типа записей'),
'singular_name' => __('Демонстрация', 'имя типа записей'),
'add_new' => __('Добавить новую демонстрацию', 'project'),
'add_new_item' => __('Добавить новую демонстрацию'),
'edit_item' => __('Редактировать демонстрацию'),
'new_item' => __('Новая демонстрация'),
'view_item' => __('Просмотр демонстрации'),
'search_items' => __('Поиск демонстрации'),
'not_found' => __('Демонстрация не найдена'),
'not_found_in_trash' => __('Демонстрация не найдена в корзине'),
'parent_item_colon' => '',
'menu_name' => 'Демонстрация'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array('title', 'editor', 'author', 'thumbnail', 'excerpt', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'post-formats')
);
// Регистрируем пользовательский тип записей.
register_post_type('demo',$args);
}
// Создаем пользовательский тип записей
add_action('init', 'demo_custom_init');
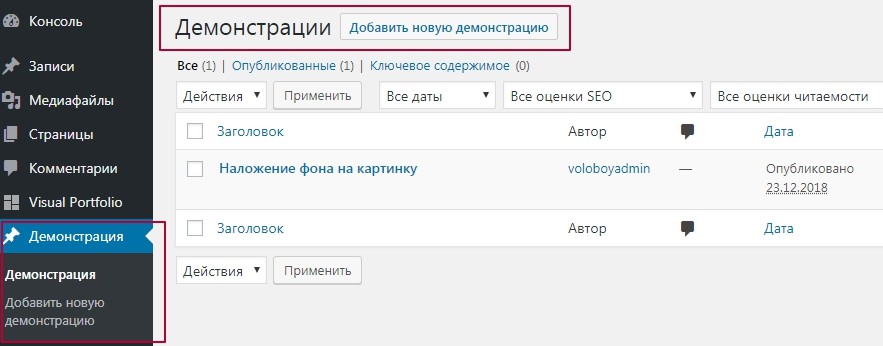
Что увидим в консоли после обновления:
 Демонстрации — пользовательский тип записей
Демонстрации — пользовательский тип записей
Теперь смело добавляем демо-пример именно здесь, а потом ссылаемся на него в своей статье.
Кстати, шаблон, который будет использоваться для вывода демонстрации так и называется single-demo.php.
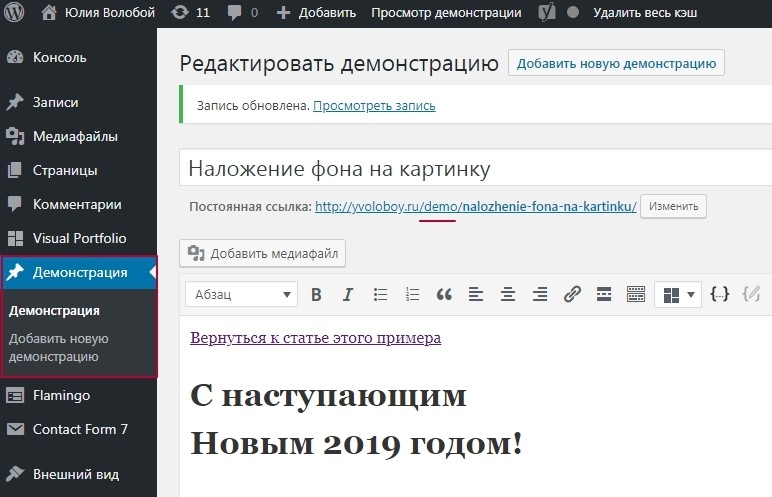
Адрес ваших демонстраций будет содержать префикс demo:
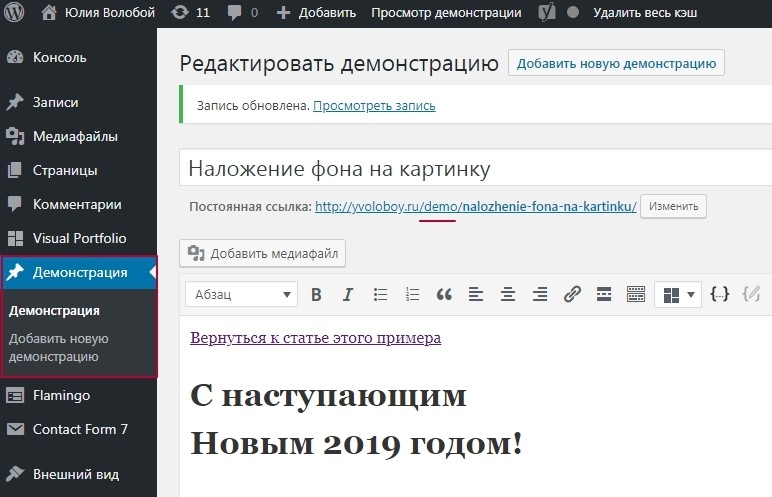
 Редактируем демо-пример
Редактируем демо-пример
Редактируем файл robots.txt
Я дала указание поисковикам не индексировать раздел с демо-страницами, поскольку их содержание (контент) не представляет для них интереса, пусть на него не тратят свои силы и время:
Disallow: /demo/
Заключение
Показала два примера создания демо-страниц. Первый — создаем отдельную рубрику и добавляем записи — демо-примеры. Второй — создаем пользовательский тип записей, специально предназначенный для вывода записей в своем формате.
P.S.: Пожалуйста, задавайте вопросы, если что-то не понятно, обязательно отвечу 🙂
Голосов: 0, Средняя оценка: 0