Кластеры на Яндекс Карте
14.02.2019
7 910
 Кластер на Яндекс Карте
Кластер на Яндекс КартеПривет всем! Близко расположенные друг к другу метки создают пользователю проблему, ведь кликнуть по каждой из них не получится. Нажатие возможно только по той метке, которая окажется выше остальных.
Кластеризатор — объединение близко расположенных меток в группу (кластер), позволяет справиться с задачей.
Подробнее, как всегда, можно и обязательно нужно прочитать в документации: кластеризатор.
Кластеризатор реализуется классом Clusterer. В качестве параметров конструктору можно передать опции кластеризатора: стиль отображения значка кластера, размер его ячейки и т. д. Список доступных опций можно посмотреть в официальном разделе справочника.
Для добавления геообъектов в кластеризатор используется метод add. В качестве параметра может быть передан как отдельный геообъект, так и массив геообъектов.
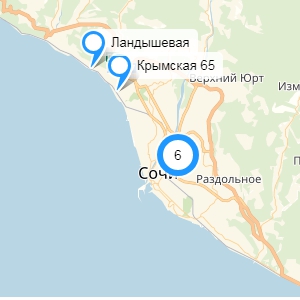
Понаблюдайте за поведением кластеров, в зависимости от масштаба карты, и нажмите на кластер для просмотра меток:
В центре кластера появляется цифра — это число попавших в нее меток.
При нажатии на кластер, открываются закладки-переключатели, — это ссылки на метки, при клике по которым открывается их содержимое.
И еще добавила круг — так можно совмещать метки с выделенной областью. Например, требуется показать клиентам территорию охвата вашими услугами, тогда выделение их на карте таким способом просто замечательная идея.
JavaScript
// Кластеризатор Яндекс карты
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map('map', {
center: [43.602943, 39.734053],
zoom: 14,
controls: []
}, {
searchControlProvider: 'yandex#search'
});
var GeoObjects = [];
GeoObjects[0] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.599346, 39.736640] },
properties: {
clusterCaption: 'ЖК Огни Сочи - 1',
// Зададим содержимое заголовка балуна.
balloonContentHeader: '<a href = "#">ЖК Огни Сочи - 1</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'ЖК Огни Сочи',
iconCaption: 'ЖК Огни Сочи'
}
});
GeoObjects[1] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.597621, 39.736887] },
properties: {
clusterCaption: 'Чебрикова 48',
balloonContentHeader: '<a href = "#">Чебрикова 48</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'Чебрикова 48',
iconCaption: 'Чебрикова 48'
}
});
GeoObjects[2] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.599874, 39.737412] },
properties: {
clusterCaption: 'Дагомысская 24',
// Зададим содержимое заголовка балуна.
balloonContentHeader: '<a href = "#">Дагомысская 24</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'Дагомысская 24',
iconCaption: 'Дагомысская 24'
}
});
GeoObjects[3] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.587776, 39.733679] },
properties: {
clusterCaption: 'Севастопольская 8',
balloonContentHeader: '<a href = "#">Севастопольская 8</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'Севастопольская 8',
iconCaption: 'Севастопольская 8'
}
});
GeoObjects[4] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.629505, 39.694881] },
properties: {
clusterCaption: 'Крымская 65',
balloonContentHeader: '<a href = "#">Крымская 65</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'Крымская 65',
iconCaption: 'Крымская 65'
}
});
GeoObjects[5] = new ymaps.GeoObject({
geometry: { type: "Point", coordinates: [43.640904, 39.676814] },
properties: {
clusterCaption: 'Ландышевая',
balloonContentHeader: '<a href = "#">Ландышевая</a>',
// Зададим содержимое основной части балуна.
balloonContentBody: '<img src="http://lorempixel.com/200/150/city/"/>' + '<br/>' +
'<a href="tel:+7-123-456-78-90">+7 (123) 456-78-90</a>',
// Зададим содержимое нижней части балуна.
balloonContentFooter: 'Информация предоставлена:<br/>OOO "Тест"',
// Зададим содержимое всплывающей подсказки.
hintContent: 'Ландышевая',
iconCaption: 'Ландышевая'
}
});
var clusterer = new ymaps.Clusterer({
gridSize: 64,
groupByCoordinates: false,
hasBalloon: true,
hasHint: true,
margin: 10,
maxZoom: 14,
minClusterSize: 3,
showInAlphabeticalOrder: false,
viewportMargin: 128,
zoomMargin: 0,
clusterDisableClickZoom: true
});
clusterer.add(GeoObjects);
myMap.geoObjects.add(clusterer);
}
About some options Clasterer
Полная документация здесь.
Clusterer
Расширяет IChildOnMap, ICustomizable, IEventEmitter, IParentOnMap.
Кластеризатор геообъектов. Кластеризует объекты в видимой области карты. Если объект не попадает в видимую область карты, он не будет добавлен на карту.
options.gridSize
Тип: Number
Значение по умолчанию: 64.
Размер ячейки кластеризации в пикселях. Значение должно быть равно 2^n (в область 256 на 256 пикселей должно умещаться ровное количество ячеек).
options.groupByCoordinates
Тип: Boolean
Значение по молчанию: false
Специальный режим работы кластеризатора, при котором кластеры образуются только из геобъектов с одинаковыми координатами.
options.hasBalloon
Тип: Boolean
Значение по умолчанию: true
Флаг наличия у кластеризатора поля .balloon. Если при клике на кластер не нужно открывать балун, рекомендуется установить эту опцию в значение false, чтобы избежать лишних инициализаций;
options.hasHint
Тип: Boolean
Значение по умолчанию: true
Флаг наличия у кластеризатора поля .hint. Если при наведении на кластер не нужно показывать всплывающую подсказку, рекомендуется установить эту опцию в значение false, чтобы избежать лишних инициализаций.
options.margin
Тип: Number|Number[]
Значение по умолчанию: 10
Число или массив чисел, задающие отступ для центра кластера относительно ячеек кластеризации. Если задано одно число — оно применяется ко всем сторонам. А если два — то это вертикальные и горизонтальные отступы соответственно. Массив из 4х чисел подразумевает отступы top, right, bottom, left.
options.maxZoom
Значение по умолчанию: Infinity
Максимальный коэффициент масштабирования карты, на котором происходит кластеризация объектов. Даже если кластеризация отключена, будут показаны только объекты в видимой области карты.
options.minClusterSize
Тип: Number
Значение по умолчанию: 2
Минимальное количество объектов, образующих кластер.
options.showInAlphabeticalOrder
Тип: Boolean
Значение по умолчанию: false
Показывать метки в балуне в алфавитном порядке при нажатии на кластер. Геообъекты кластера сортируются по специальным полям в данных этих геообъектов — clusterCaption (или balloonContentHeader, если предыдущее поле не определено). По умолчанию геообъекты показываются в порядке добавления в кластеризатор.
options.viewportMargin
Тип: Number|Number[]
Значение по умолчанию: 128
Отступ для области, в которой производится кластеризация. Кластеризация проводится для видимой области карты. С помощью данной опции область кластеризации расширяется по отношению к видимой области карты.
options.zoomMargin
Тип: Number|Number[]
Значение по умолчанию: 128
Отступы от границ видимой области карты, которые соблюдаются при приближении карты после клика на кластере. Рекомендуется устанавливать значение опции в соответствии с размером иконок кластеров и меток. Например, если метка попадает в видимую область карты только нижним концом ножки, стоит выставить ненулевой отступ top, чтобы метка оставалась полностью видна после того, как кластер распался. Одно число применяется ко всем сторонам. Два — это горизонтальные и вертикальные отступы соответственно. Массив из 4х чисел — это отступы top, right, bottom, left.
HTML:
<!--
Укажите свой API-ключ.
Получить ключ можно в Кабинете разработчика: https://developer.tech.yandex.ru/keys/
-->
<script type="text/javascript" src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=ваш API-ключ"></script>
<div id="map"></div>
Справочник с описанием программного интерфейса JavaScript API последней версии 2.1.72.
Кластеризация решает проблему близко стоящих меток, объединяя их в группы (кластеры) при изменении масштаба карты. Это очень удобно.
А как насчет обратной функции кластеризации — не объединения, а рассредоточения меток с заданным отступом? Недавно я получила запрос с такой задачей и смогла предложить только кластеризацию.
Есть ли у вас интересные решения с метками на карте? Напишите в комментариях! Удачи! 🙂
P.S.: Ну как, вы готовы сами установить такую карту на сайт? Если нет — обращайтесь 😉
Голосов: 0, Средняя оценка: 0