Less — Урок 10. Операторы
20.07.2019
879
Привет! В этом уроке рассмотрим, как именно Less поддерживает арифметические операции сложения (+), вычитания (-), умножения (*) и деления (/).
Оказывается, их можно применять к числам, цветам или переменным, при этом учитываются единицы измерения и числа конвертируются перед выполнением операции.
Примеры простых вычислений:
.addition {
widht: 100px + 20px; // сложение
}
.subtraction {
widht: 100px - 20px; // вычитание
}
.division {
widht: 100px / 20px; // деление
}
.multiplication {
widht: 100px * 20px; // умножение
}
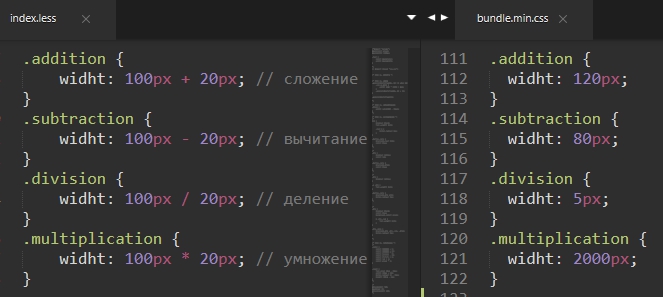
Результат компиляции смотрим в bundle.min.css:
 арифметические операции в Less
арифметические операции в LessРезультат имеет крайний левый, первый явно указанный тип единиц. Если преобразование невозможно или не имеет смысла, то указанная величина игнорируется.
Давайте еще посчитаем величины блока с помощью переменных.
Возьмем index.html из предыдущего урока, в котором есть родительский и дочерний блоки, добавим еще один div с классом block-free и посчитаем его ширину.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>LESS</title>
<link rel="stylesheet" href="bundle.min.css">
</head>
<body>
<div class="block more">
<div class="block-in">
<h1>
Hello, Less!
</h1>
</div>
<div class="block-free">
<p>It`s free block</p>
</div>
</div>
</body>
</html>
В index.less задаем переменные и вычисляем ширину .block-free:
@blockWidht: 70%; // ширина .block
@padding: 1%; // отступ справа и слева в .block
@blockInWidht: 40%; // ширина .block-in
.block-free {
width: @blockWidht - (@blockInWidht - @padding*2);
}
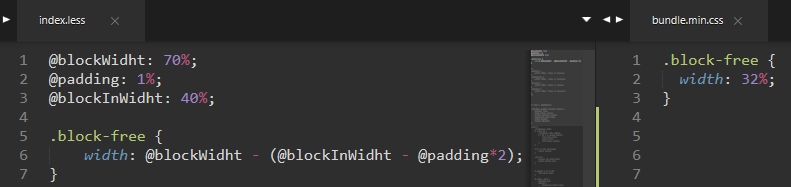
Смотрим в bundle.min.css результат:
 Вычисление ширины блока в Less
Вычисление ширины блока в LessКонвертация величин
Less конвертирует px в em, px в cm, cm в mm и обратно. Интересное наблюдение: по официальной документации, невозможно преобразовать px в cm, но ведь это не так, что подтверждает, к примеру, работа с Фотошопом 🙂
// числа преобразуются в одинаковые единицы
@conversion-1: 5cm + 10mm; // результат 6cm
@conversion-2: 2 - 3cm - 5mm; // результат -1.5cm
// преобразование px в cm
@conversion-3: 2 + 20cm - 5px; // результат 21.86770833cm
// пример с переменными
@base: 5%;
@filler: @base * 2; // результат 10%
@other: @base + @filler; // результат 15%
Ещё пример:
.count {
font-size: 30em - 10px; // конвертация px в em
width: 300px + 200; // используется крайняя левая единица измерения
border-radius: 20 - 10px; // игнорируется левое значение
height: 100cm - 2mm; // конвертация mm в cm
}
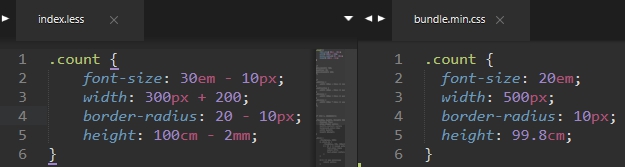
Результат в bundle.min.css:
 Конвертация значений в Less
Конвертация значений в LessПри вычислении 30em — 10px, происходит конвертация px в em, потому что эта величина идёт первой.
Так же и во втором случае 300px + 200 — результат по первой или крайней левой явно указанной величине.
В третьем случае 20 — 10px результат 10px, здесь игнорируется число 20 , поскольку не задана величина.
Умножение и деление не конвертируют числа
В большинстве случаев это не имеет смысла — длина, умноженная на длину, дает площадь, а css не поддерживает указание областей.
Результат присваивается явно установленному типу единиц.
Вычисление цвета
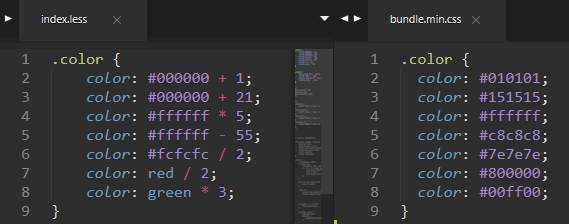
Less позволяет манипулировать цветом с помощью вычислений в шестнадцатеричной системе исчисления. Посмотрим пример в index.less и полученный результат в bundle.min.css:
 Вычисление цвета в Less
Вычисление цвета в LessЦвет с использованием шестнадцатеричной системы задается с помощью данного синтаксиса:
#RRGGBB // шестнадцатеричное значение цвета
Здесь мы видим три числа: RR — для красного (Red), GG — для зеленого (Green), BB — для синего (Blue). Значение цвета, как мы знаем, получается при смешивании красного, зеленого и синего, т.е. R+G+B. Каждое значение должно находиться в диапазоне между 00 и FF.
В шестнадцатеричной системе счет ведется следующим образом: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F.
При проведении арифметических операций в шестнадцатиричной системе, заданная пользователем операция будет проведена отдельно для каждого цвета:
#RRGGBB операция значение
#RR операция значение // новое значение RR
#GG операция значение // новое значение GG
#BB операция значение // новое значение BB
#RRGGBB // новое значение после вычисления каждого цвета
Результатом всегда будет допустимый цвет, что происходит за счет округления до значений в пределах 00 — FF.
На этом пока всё, осталось 5 уроков по Less 🙂
Всегда в помощь официальная документация по операциям в Less.
Голосов: 0, Средняя оценка: 0