Less — Урок 11. Наследование
27.07.2019
1 674
Привет! В этом уроке говорим о наследовании в Less, а именно о том, каким образом дочерние селекторы могут использовать свойства родительских.
Для наследования существует функция extend(), через которую мы обращаемся и получаем свойства необходимого селектора. По официальной документации, extend() является псевдо-классом.
Extend()
В index.less напишем свойства для кнопки .btn и дочерней .btn__data:
.btn {
display: block;
color: blue;
background-color: green;
}
.btn__data {
border-radius: 5px;
}
Чтобы класс .btn__data мог присвоить свойства .btn, т.е. произошло наследование, прописываем extend() внутри .btn__data и указываем, какой именно класс мы наследуем (.btn):
.btn__data {
&:extend(.btn); // наследуем свойства .btn
border-radius: 5px;
}
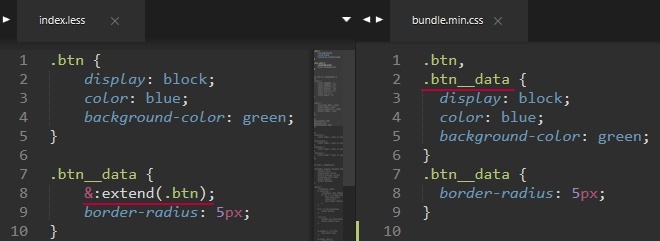
Смотрим результат компиляции:
 less extend
less extendКак унаследовать вложенный класс
Создаем для .btn вложенный класс .btn__red и обращаемся к нему в .btn__data:
.btn {
display: block;
color: blue;
background-color: green;
& .btn__red {
font-weight: bold;
}
}
.btn__data {
&:extend(.btn .btn__red); // наследуем вложенный класс .btn__red
border-radius: 5px;
}
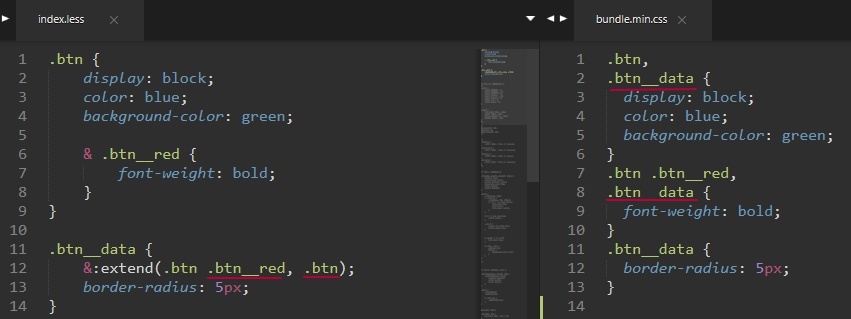
Можем одновременно унаследовать и родительский .btn, тогда перечисляем их через запятую &:extend(.btn .btn__red, .btn):
 less наследование вложенных классов
less наследование вложенных классовФлаг all
Один класс, например наш .btn, вполне может встречаться в других классах сколько угодно раз. Чтобы подцепить его отовсюду и таким образом собрать все имеющиеся свойства по всему проекту, используется флаг all, например:
.btn {
display: inline;
}
.e .btn {
font-weight: bold;
}
.button__date {
&:extend(.btn all); // флаг all - наследуем .btn из всего проекта
border-radius: 5px;
}
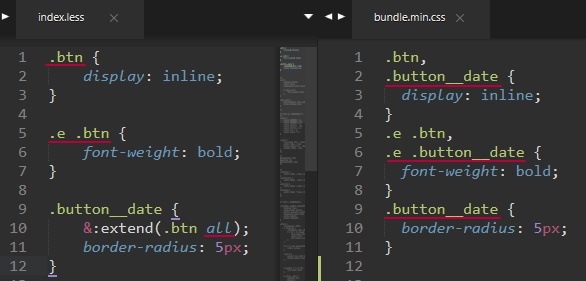
Результат компиляции:
 less extend all
less extend allПриоритет класса
Обратим внимание на приоритет класса, определяющий, какие свойства будут применяться для селектора.
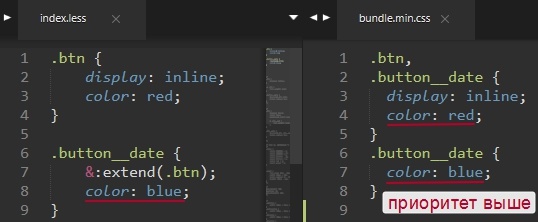
Например, наш .btn__date наследует color от .btn и в то же время у него прописан свой color. В таком случае, аналогично CSS, наивысший приоритет имеет собственный color, поскольку он записан выше:
 less extend priority
less extend priorityАмперсанд после класса
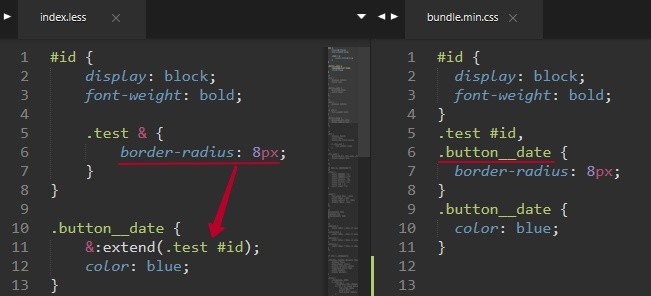
Возьмем другой пример. Амперсанд после класса .test обозначает, что его стили применяются и для родительского #id.
Чтобы .button__date унаследовал стили .test #id, так и пишем &:extend(.test #id)
#id {
display: block;
font-weight: bold;
.test & {
border-radius: 8px;
}
}
.button__date {
&:extend(.test #id);
color: blue;
}
Результат:
 less extend
less extendКрасота кода, как не назвать это искусством? 🙂 Наследование избавляет от бесконечного дублирования стилей, что визуально облегчает и физически укорачивает код.
О наследовании в официальной документации.
При написании статьи использовались материалы WebForMySelf.com
На этом пока всё!
Голосов: 1, Средняя оценка: 5