Less — Урок 14. Импорты
24.08.2019
1 363
Привет! Это конспект урока по импортам в Less. Импорт нужен для доступа одного файла, например index.less, к данным / переменным другого файла, допустим, из new.less.
Опционально расширение указывается для less файлов, т.е. если не указываем расширение, компилятор воспринимает импортируемый файл как less файл.
Импорт less файла
Допустим, у нас есть файл new.less со стилями:
.new__less {
font-weight: bold;
font-size: 24px;
}
Чтобы иметь доступ к этим и другим стилям, в index.less делаем импорт с помощью @import:
@import "new"; // импортируем new.less
Импорт css файла
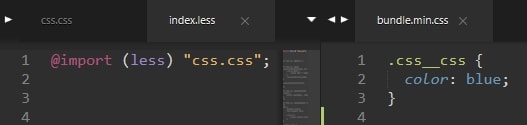
Создаем css.css:
.css__css {
color: blue;
}
По умолчанию, ничего не произойдет, поскольку компилируются только less файлы:
 import .css
import .cssНужно указать специальный флаг less и записать @import(less), тогда компилятор воспримет css файл как less, независимо от расширения:
 import .less
import .lessСинтаксис:
@import (keyword) "имя файла";
Параметры импорта (keyword):
reference: использовать less файл, но не выводить его;
inline: включить исходный файл в вывод, но не обрабатывать его;
less: обработать файл как less, независимо от расширения;
css: обработать файл как CSS-файл вне зависимости от его расширения;
once: включать файл только один раз (по умолчанию);
multiple: включить файл несколько раз;
optional: продолжить компилирование, если файл не найден
Можно использовать более одного ключевого слова для @import , но при этом необходимо разделять их запятыми, например:
@import (optional,reference);
Параметры отдельным файлом
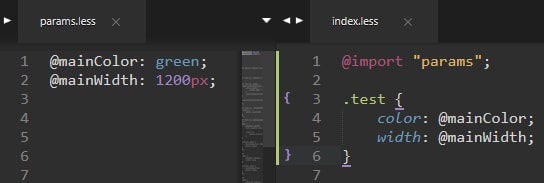
Еще удобно задавать параметры проекта в отдельном файле, затем импортировать его и использовать переменные. Например, в файле params.less укажем переменные и импортируем их в index.less:
 import params.less
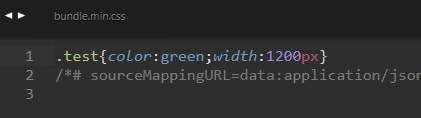
import params.lessРезультат компиляции в bundle.min.css:
 bundle.min.css
bundle.min.cssВозможно, понадобится gulp.js:
var gulp = require('gulp');
var less = require('gulp-less');
var autoprefixer = require('gulp-autoprefixer');
var concat = require('gulp-concat');
var sourcemaps = require('gulp-sourcemaps');
var cleanCss = require('gulp-clean-css');
var browerSync = require('browser-sync').create();
var config = {
paths: {
less: './src/less/**/*.less',
html: './public/index.html'
},
output: {
cssName: 'bundle.min.css',
path: './public'
}
};
gulp.task('less', function() {
return gulp.src(config.paths.less)
.pipe(sourcemaps.init())
.pipe(less())
.pipe(concat(config.output.cssName))
.pipe(autoprefixer({
browsers: ['last 6 versions'],
//cascade: false
}))
//.pipe(cleanCss()) // с ним импорт у меня не работает
.pipe(sourcemaps.write())
.pipe(gulp.dest(config.output.path))
.pipe(browerSync.stream());
});
gulp.task('serve', function() {
browerSync.init({
server: {
baseDir: config.output.path
}
});
gulp.watch(config.paths.less, gulp.parallel('less'));
gulp.watch(config.paths.html).on('change', browerSync.reload);
});
gulp.task('default', gulp.parallel('less', 'serve'));
Это пока все про импорт в Less. Пока!
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0