Ссылка в описании метки Яндекс Карты
19.12.2018
3 374
Всем привет! Чтобы реализовать более сложные решения на Яндекс Карте, в отличие от обычного Конструктора, необходимо использовать API Яндекс.Карт.
Получить ключ — самое простое, что можно сделать, приступая к освоению API 🙂 Но сразу скажу, что очень довольна документацией — только читай и делай в своё удовольствие. Нужно зайти в кабинет разработчика Яндекс , если не зарегистрированы, то пройти регистрацию и затем создать API-ключ необходимого сервиса. Подробнее об этом напишу в статье позже.
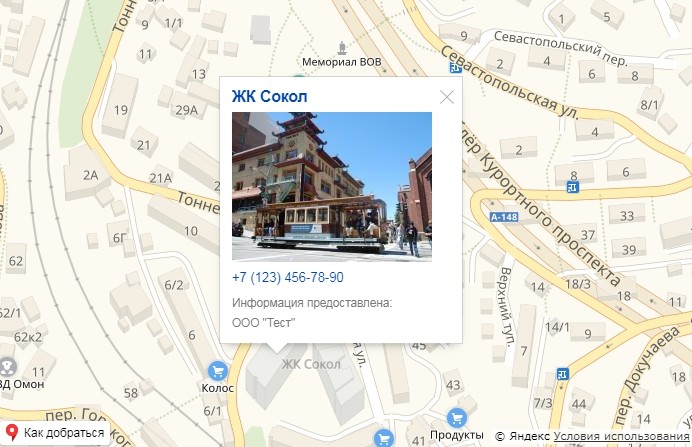
 Ссылки и изображение в описании метки ЯндексКарты
Ссылки и изображение в описании метки ЯндексКартыСоветую зайти в песочницу JavaScript API Карт где можно посмотреть наглядные примеры и поиграть с переменными.
Метка с подписью
Посмотрим, как это делается сразу в HTML, CSS и JavaScript файлах:
Метка в виде круга со значком
Ключ для данного типа меток формируется по следующему правилу: ‘islands#{цвет}{значок}CircleIcon’. Например, ‘islands#blueHomeCircleIcon’.
Каждый цвет можно сделать светлее, для этого перед ним добавьте light. Я сделала светло-голубой: ‘islands#lightBlueHomeCircleIcon’
Вы можете посмотреть список доступных значков и соответствующих для них ключей на странице документации.
Ещё один вариант метки — своя картинка:
Игра на внимание: найди картинку ЖК 🙂
Голосов: 0, Средняя оценка: 0