Урок 1. Что такое Gulp и его установка
2.04.2019
1 497
 gulp — урок 1
gulp — урок 1Привет! С этой статьи / поста начинается серия моих конспектов, которые написаны во время прохождения курса по Gulp.
Думаю, они могут быть полезны 🙂
GULP — это таск-менеджер (таск — task — задача) для автоматического выполнения часто используемых задач, написанный на языке программирования JavaScript.
Программное обеспечение использует командную строку для запуска задач, определённых в файле Gulpfile. Создан как ответвление от проекта Grunt, чтобы взять из него самое полезное. Распространяется через менеджер пакетов NPM под MIT лицензией. Источник: Википедия
С помощью Gulp можно автоматически:
- производить компиляцию (перевод) LESS/SASS файлов в CSS
- сжимать код CSS в одну строку
- подставлять префиксы
- делать сборку необходимых файлов с помощью постановки задач («тасков»)
Если делать вручную все операции сжатия кода (для уменьшения веса файла), компиляцию в отдельной программе или онлайн сервисе, ещё прописывать префиксы (ок, уже не вручную, есть отдельный сервис), то потребуется намного больше времени, чем с использованием Gulp, так как он выдает готовый результат налету, нужно только правильно его настроить под свои нужды.
Всё это волшебство создается с помощью установки плагинов для Gulp по мере необходимости. Например, появилась у нас задача сокращения (сжатия) кода — устанавливаем специально предназначенный для этого плагин.
1. Создаем папку под проект gulp
У вас должен быть установлен Nodejs — по нему я тоже опубликую уроки, которые уже прошла.
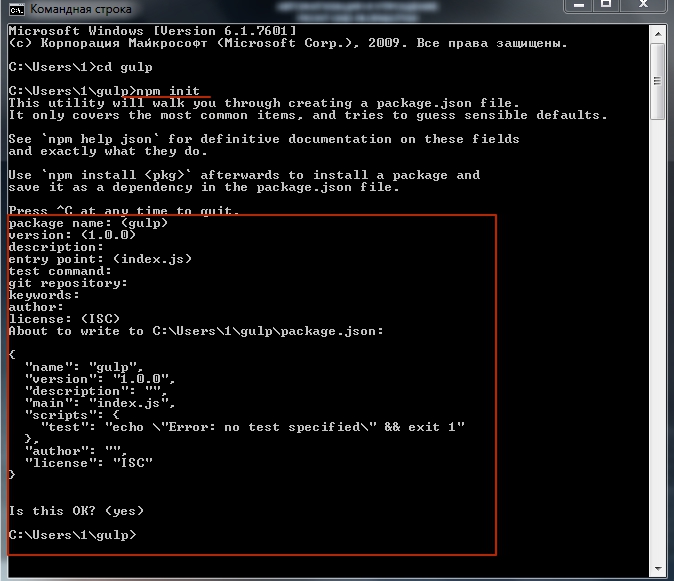
2. Командная строка: npm init
 npm init
npm init
2.1. Видим, что в корне проекта появился файл package.json
Gulp нужно установить и локально, чтобы он был доступен для конфигурационного файла, и глобально, чтобы он был доступен из консоли.
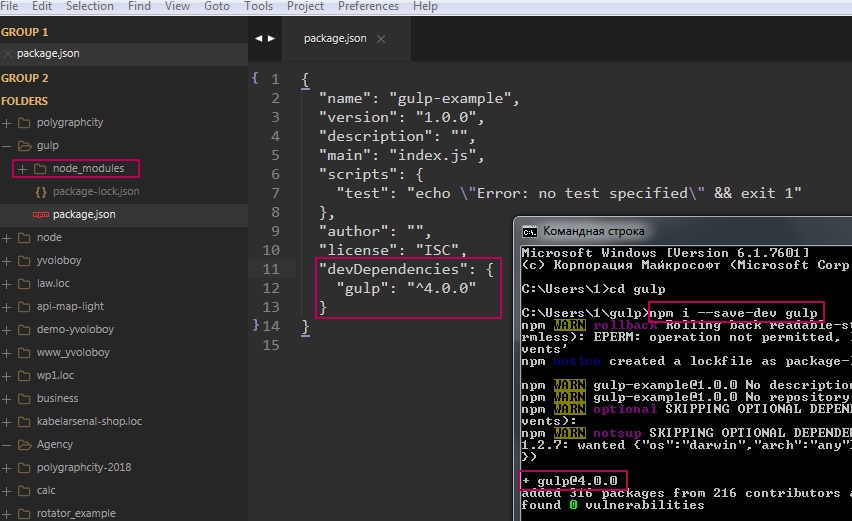
3. Устанавливаем локально:
Команда: npm i —save-dev gulp
—save-dev — зависимость только для разработки
3.1. Наблюдаем появление папки node_modules и в ней — gulp

—save-dev gulp
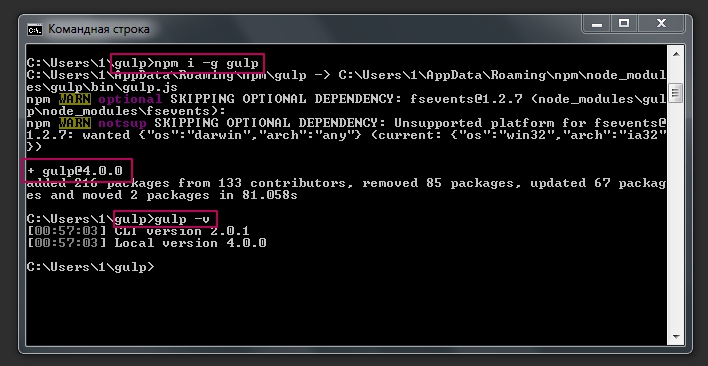
4. Устанавливаем глобально:
Команда: npm i -g gulp
4.1. Проверяем версию:
Команда: gulp -v
 -g gulp
-g gulp
Видим версию, значит gulp успешно установился.
Для Gulp нужен конфигурационный файл, который, согласно требованиям, необходимо называть gulpfile.js
5. В корне проекта создаем gulpfile.js Он работает на системе nodejs.
5.1. Подключаем Gulp:
var gulp = require(‘gulp’);
5.2. Создаём необходимые конфигурации — задачи для выполнения.
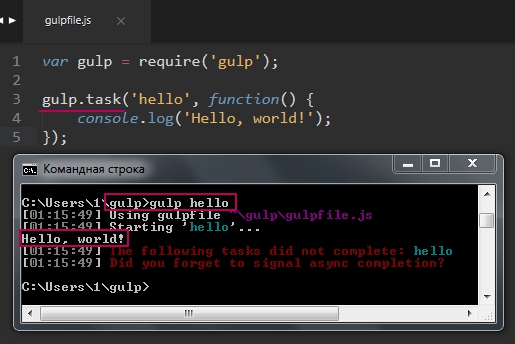
6. Допустим, хотим вывести какой-то текст:
6.1.Обращаемся к объекту gulp и его методу task — он создает новые задачи;
6.2. Команда в консоли: gulp hello
 gulp hello
gulp hello
Смотрим результат, выводится Hello, world!
Для пользователей Webstorm — запуск из консоли программы.
У меня SublimeText, поэтому пользуюсь стандартной консолью Windows.
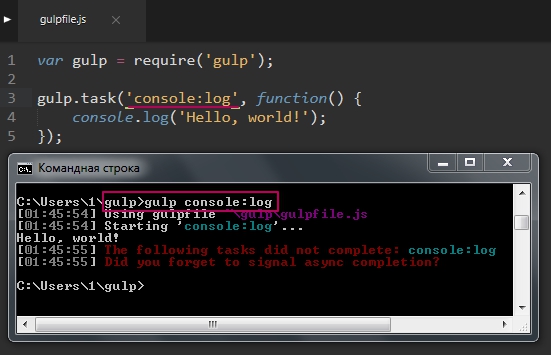
7. Название задачи может иметь вид:
build:css
console:log
 console:log
console:log
8. Выводим задачи по дефолту, т.е. даем указание Gulp выполнять определенные задачи по умолчанию.
Перечисляем задачи в массиве.
8.1. Команда: gulp default
Выполняет задачи default
8.2. Команда: gulp
Так же, выполняет задачи default
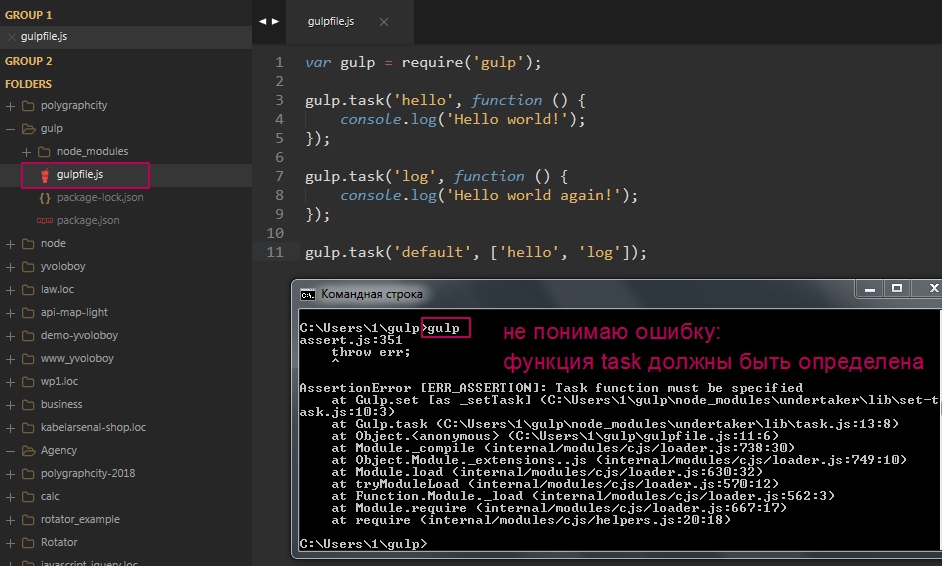
Он-то должен выполнять, но у меня ошибка: Task functions must be specified )) Иду искать…
 gulpfile.js
gulpfile.js
Выяснила:
В Gulp 4, который я установила, изменился синтаксис. В курсе рассматривается более ранняя версия.
Появились свойства parallel и series, пропали квадратные скобки, поэтому не работало.
Подробно https://gulpjs.com/docs/en/getting-started/javasc…
Вот что значит, курсы надо проходить вовремя! Он лежал «на полке» два года.
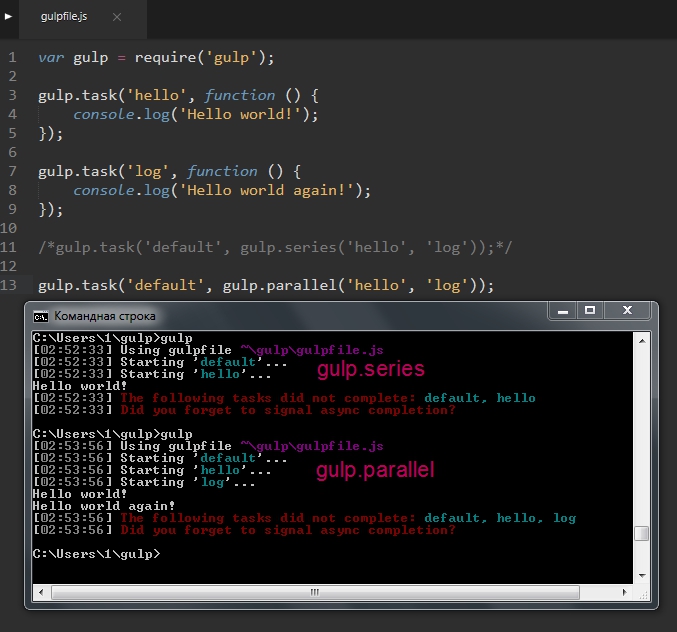
Рабочий вариант, выводит задачи по дефолту:
gulp.task(‘default’, gulp.parallel(‘hello’, ‘log’));
 gulp.parallel
gulp.parallel
Документация по gulp.series — https://gulpjs.com/docs/en/api/series
Документация по gulp.parallel — https://gulpjs.com/docs/en/api/parallel
Код gulpfile.js
var gulp = require('gulp');
gulp.task('hello', function () {
console.log('Hello world!');
});
gulp.task('log', function () {
console.log('Hello world again!');
});
/*gulp.task('default', gulp.series('hello', 'log'));*/
gulp.task('default', gulp.parallel('hello', 'log'));
На очереди второй урок.
При написании статьи использовались материалы WebForMySelf.com
Пока! 🙂
Голосов: 1, Средняя оценка: 5