Урок 1. Что такое LESS
6.05.2019
1 181
Привет! Начинаю публиковать уроки по LESS, это мои конспекты, местами дополненные информацией из официальной документации.
LESS (Leaner Style Sheets — компактная таблица стилей) —
это препроцессор CSS, позволяющий писать ясный CSS с использованием программных конструкций вместо статических правил, т.е. является динамическим языком стилей. Less разработан Alexis Sellier под влиянием языка стилей Sass.
Первая версия Less была написана на Ruby, однако в последующих версиях предпочтение отдали JavaScript и Less.js — тот инструмент, который преобразует стили LESS в CSS.
Поскольку Less выглядит так же, как CSS, то его изучение даётся довольно просто. Less дает лишь несколько удобных, но ёмких дополнений (расширений) к языку CSS, что является одной из причин, по которой его можно освоить довольно быстро.
Возможности Less
LESS обеспечивает следующие расширения CSS:
- переменные,
- вложенные блоки,
- миксины,
- операторы и
- функции.
LESS может работать на стороне клиента (Internet Explorer 6+, WebKit, Firefox) или на стороне сервера под управлением Node.js или Rhino.
В следующих уроках расскажу о перечисленных выше расширениях, о работе LESS на стороне клиента и сервера, а сейчас приведу один маленький пример для наглядной демонстрации переменной Less.
Пример записи кода на Less
Создайте файл с расширением .less
 less to css
less to cssС помощью значка @ создаём переменную @fontSize:
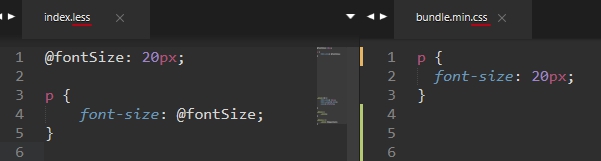
@fontSize: 20px;
Дальше пишем, как обычно, стили и используем эту переменную:
p {
font-size: @fontSize;
}
Создав один раз, используем переменную где угодно, что очень удобно, особенно, когда код сильно разрастается и искать все места, где необходимо заметить нужный нам font-size становится проблематично.
Во время компиляции (перевода из Less в CSS) происходит подстановка значения переменной и в css файле мы увидим вот такой привычный код (см. скрин выше):
p {
font-size: 20px;
}
Чтобы изменить значение селектора font-size везде, достаточно изменить значение лишь одной переменной @fontSize.
Кстати, установлен ли у вас gulp для компиляции less в css? У меня есть готовый пакет, который может вам пригодиться (gulp-base.rar — 1,7 Kb):
Для работы gulp требуется Node.js, об этом можно прочитать в статье Как установить Node.js и проверить его работу.
Компилировать можно и более простым, как кажется, на первый взгляд, способом — например, с помощью программы Koala. Она проста в установке и использовании, но, как мне показалось, имеет ограничения. Может, написать об этом статью? 🙂
Документация по LESS http://lesscss.org
Документация по переменным LESS http://lesscss.org/#variables
При написании статьи использовались материалы WebForMySelf.com
Голосов: 1, Средняя оценка: 5