Урок 2. Компиляция на клиенте
11.05.2019
598
Привет! В этом уроке рассказываю о том, как сделать компиляцию LESS на клиенте, что означает — непосредственно в браузере.
Вариант 1. Компиляция LESS через консоль
1. Создаём папку, допустим, по названию урока, less
1.1. Устанавливаем плагин LESS в папку проекта, локально, с помощью команды в консоли:
npm install less
Вы увидите, что появилась папка node_modules, в которой есть ещё одна — less:
 node_modules/less
node_modules/less 1.2. Теперь установим глобально:
npm -g less
-g — global — глобально
2. Создаем файл index.less и пишем стили, используя уже знакомую переменную less:
@color: green; /* переменная @color */
.block {
background-color: @color;
text-align: center;
}
3. Компилируем с помощью команды в консоли:
lessc ./index.less bundle.css
bundle.css — указываем название css файла на выходе.
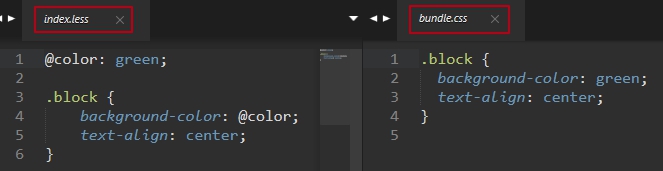
3.1. Видим появление в папке bundle.css c привычным кодом css:
 index.less to bundle.css
index.less to bundle.cssВариант 2. Компиляция LESS через index.html
4. Создаём файл index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>less</title>
<link rel="stylesheet/less" type="text/css" href="index.less">
</head>
<body>
<div class="block">
Hello, less!
</div>
<script src="node_modules/less/dist/less.min.js"></script>
</body>
</html>
5.1. Указываем атрибут и путь до index.less:
<link rel="stylesheet/less" type="text/css" href="index.less">
Здесь атрибут rel имеет не привычное нам значение stylesheet/css, а
stylesheet/less — обратите на это внимание.
5.2. Подключаем скрипт less, который находится в node_modules:
<script src="node_modules/less/dist/less.min.js"></script>
Так происходит компиляция в браузере less в css.
Есть простой способ подключения less.min.js — через CDN, тогда напишите такой путь (см. на http://lesscss.org):
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/3.9.0/less.min.js" ></script>
CDN — сеть доставки (и дистрибуции) содержимого (англ. Content Delivery Network или Content Distribution Network, CDN) — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию содержимого конечным пользователям в сети Интернет. Использование контент-провайдерами CDN способствует увеличению скорости загрузки интернет-пользователями аудио-, видео-, программного, игрового и других видов цифрового содержимого в точках присутствия сети CDN.
Источник: Википедия
Компиляция LESS на стороне клиента занимает больше времени, поэтому данный способ больше подходит для тестирования, но необходимо знать о нем.
В следующем уроке — компиляция на стороне сервера.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0