Урок 3. Компиляция на Node.js
16.05.2019
4 144
Привет! В этом уроке сделаем компилятор на Node.js.
Напомню, что Node.js должен быть установлен, в чём вам поможет статья Как установить Node.js и проверить его работу.
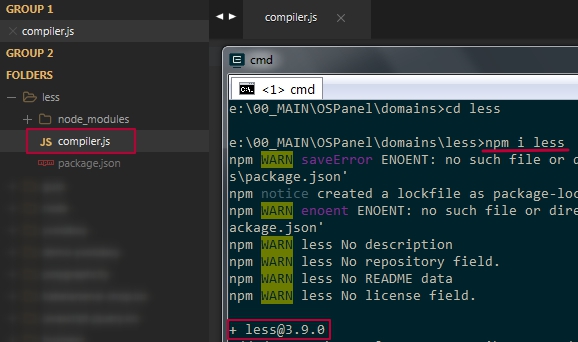
1. Создаем папку less
Устанавливаем в неё пакет less через командную строку Windows или Open Server:
1.1. Команда: npm i less — локально и
1.2. Команда: npm -g less — глобально
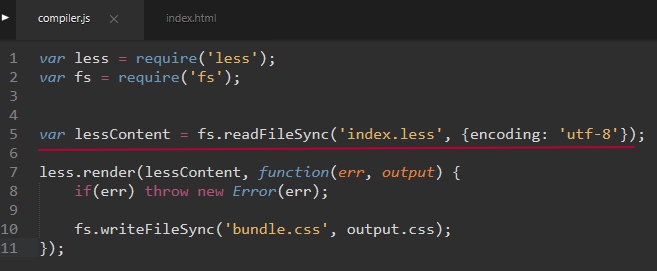
2. В корне проекта создаем файл compiler.js
 compiler.js
compiler.js2.1. В compiler.js подключаем less следующей строкой:
var less = require('less');
У Less есть метод render, который занимается разбором данных:
less.render(' .test { width: 2+1px }', function(err, output) {
if(err) throw new Error(err);
console.log(output);
});
- Первым параметром передаем строку c css кодом, придумаем произвольно less.render(‘ .block { width: 2+1px } ‘);
- Вторым параметром передается call-back функция function(err, output), в которую, в свою очередь, приходит error и output;
- Обрабатываем ошибку if(err) throw new Error(err);
Выводим результат в консоль console.log(output);
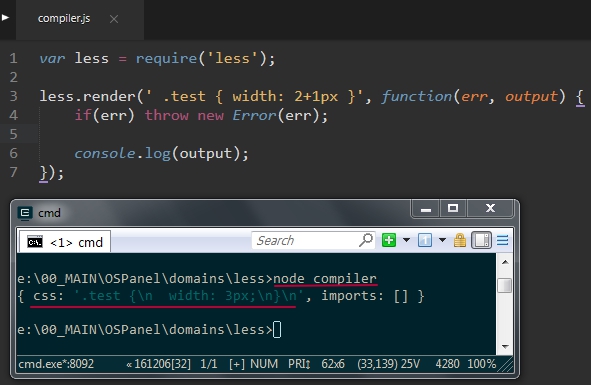
Теперь запустим компиляцию командой в консоли: node compiler
compiler — название файла compiler.js — у вас оно может быть другим.
Получаем в консоли объект, содержащий css и imports:
 less.render
less.render В поле css код скомпилирован, видим это по результату сложения (width: 3px). Всё работает!
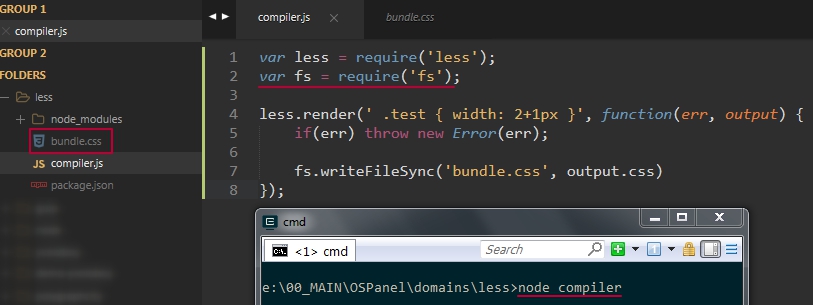
3. Подключаем модуль fs для работы с файлами
var fs = require('fs');
3.2. Обращаемся к методу fs.writeFileSync для синхронной записи в файл:
fs.writeFileSync('bundle.css', output.css);
 fs.writeFileSync
fs.writeFileSync
- Первым параметром передаем путь к файлу, bundle.css.
Такие файлы принято называть bundle (.css или .js) - Второй параметр — контент, который хотим записать, output.css
3.3. Команда в консоли: node compiler
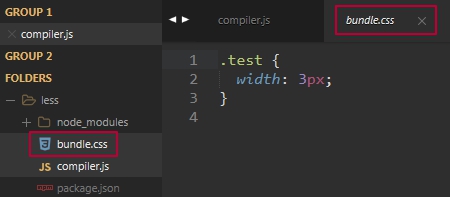
Появляется файл bundle.css:
 bundle.css
bundle.css4. Создаем index.html
где подключаем стили bundle.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Less</title>
<link rel="stylesheet" href="bundle.css">
</head>
<body>
<div class="block">
Hello, I am block!
</div>
</body>
</html>
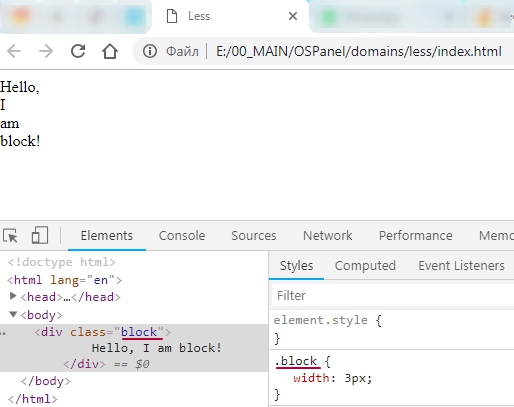
Теперь открываемindex.html в браузере и смотрим, что скомпилированные стили применяются:
 index.html
index.html
5. Стили, записанные в строковом формате, вынесем в отдельный файл
Этот файл будем считывать, передавать в метод render, после чего запускать в output и получать на выходе bundle.css
5.1. Вместо строки создаем переменную lessContent
var lessContent = fs.readFileSync('index.less', {encoding: 'utf-8'});
 fs. readFileSync
fs. readFileSync - первый параметр — файл-исходник (index.less);
- второй параметр — указываем кодировку utf-8, чтобы не отображался контент иными символами.
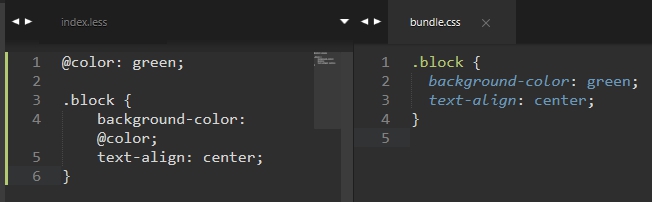
5.3. Создаем index.less
Задаём произвольные стили:
@color: green; // переменная @color
.block {
background-color: @color;
text-align: center;
}
5.4. Удаляем старый bundle.css и запускаем компиляцию снова командой в консоли: node compiler
Всё работает, файл bundle.css появился:
 less to css
less to css
Весь код compiler.js
var less = require('less');
var fs = require('fs');
var lessContent = fs.readFileSync('index.less', {encoding: 'utf-8'});
less.render(lessContent, function(err, output) {
if(err) throw new Error(err);
fs.writeFileSync('bundle.css', output.css);
});
Так происходит компиляция на Node.js.
Официальная документация LESS http://lesscss.org
В следующем уроке — компиляция с помощью Gulp.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0