Урок 3. Подключение плагинов и сборка LESS файлов
12.04.2019
1 677
 gulp — урок 3
gulp — урок 3 Привет! 🙂 В этом уроке говорим о подключении плагинов — именно они реализуют весь функционал для ускорения вёрстки. Все уроки по Gulp находятся в разделе Gulp, а предыдущий урок здесь.
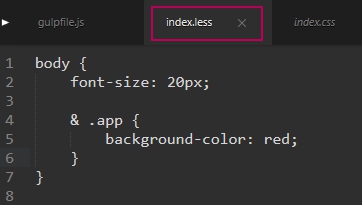
1. Создаем src/less/index.less
И пишем произвольные стили на less:
 стили в index.less
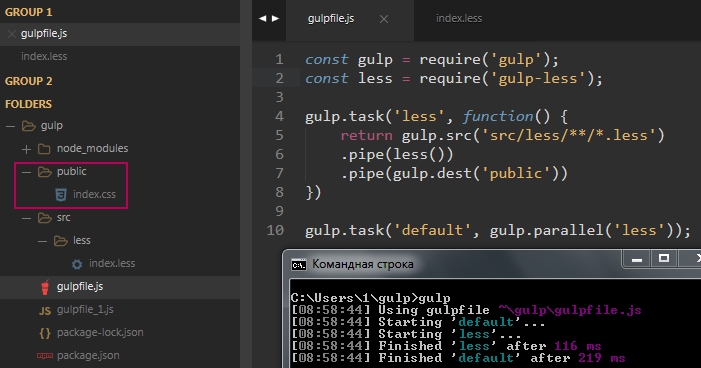
стили в index.less2. В gulpfile.js
2.1. Подключаем gulp-less
const less = require('gulp-less');
2.2. Создаем дефолтную задачу gulp.task(‘less’ …..
где указываем, что нам нужно выбрать все файлы с расширением .less
gulp.src('src/less/**/*.less')
и что скомпилированный файл необходимо поместить в папку public
.pipe(gulp.dest('public'))
 gulp -less
gulp -less
2.4. Устанавливаем плагин gulp-less, чтобы реализовать компиляцию
Команда: npm i —save-dev gulp-less
2.5. Теперь запускаем компиляцию командой gulp
(см. скрин выше). Появляется папка public с файлом index.css
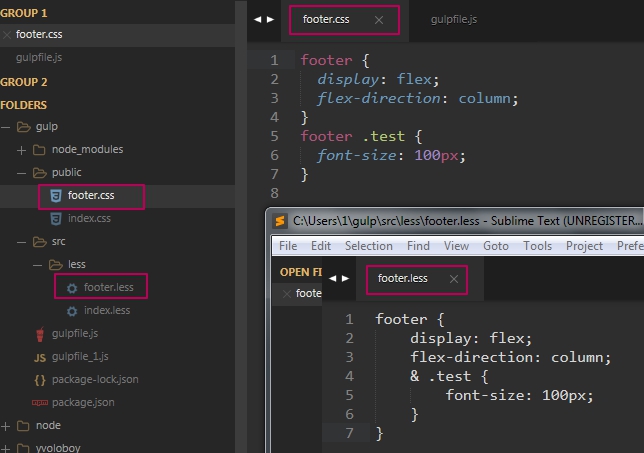
3. Точно так же создаем footer.less и компилируем в footer.css
 footer.less to footer.css
footer.less to footer.css
4. Для уменьшения запросов к серверу, объединяем все файлы в один
Для этого устанавливаем плагин конкатенации
Команда: npm i —save-dev gulp-concat
4.1. Подключаем его в gulpfile.js
const concat = require('gulp-concat');
4.2. Указываем исходники, т.е. какие файлы нужно собирать (less):
gulp.src('src/less/**/*.less')
4.2. Добавляем pipe (задачу)
.pipe(concat('bundle.css'))
в которой пишем, что на выходе нам нужен файл bundle.css
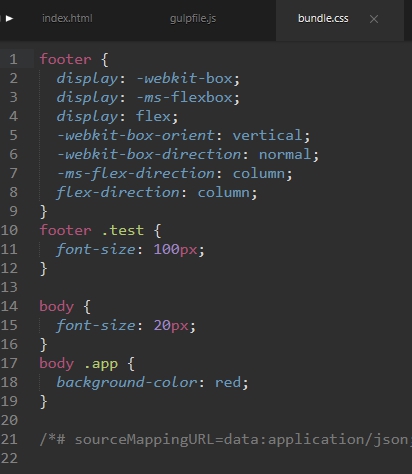
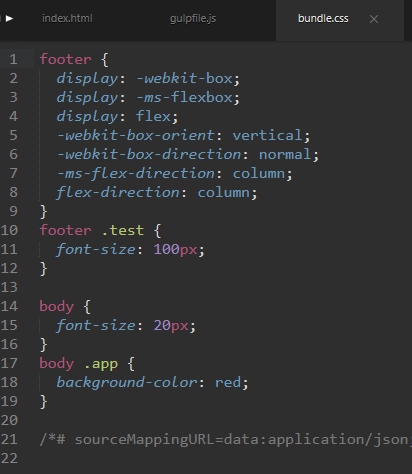
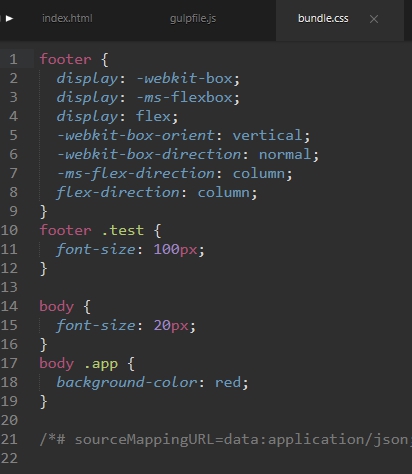
4.3. После компиляции командой gulp, получаем файл bundle.css, объединяющий в себе указанные less файлы:
 bundle.css
bundle.css
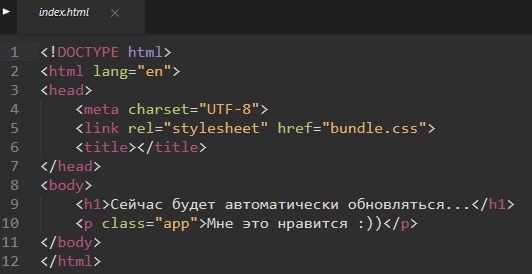
5. В папке public создаем файл index.html с разметкой
5.1. Подключаем файл стилей bundle.css
Поскольку bundle.css объединяет все файлы стилей, то непонятно, в каком из них делать правки, когда мы просматриваем элемент с помощью инструмента разработчика в браузере.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="bundle.css">
<title></title>
</head>
<body>
<h1>Сейчас будет автоматически обновляться...</h1>
<p class="app">Мне это нравится :))</p>
</body>
</html>
 index.html
index.html
5.2. Чтобы исправить это неудобство, подключаем плагин
gulp-sourcemaps (исходные карты)
Команда: npm i —save-dev gulp-sourcemaps
5.2.1. После компиляции (командой gulp в консоли), в самом конце файла bundle.css появился комментарий — это и есть карта стилей
sourcemaps. При просмотре элементов страницы через браузер, видим, в каком именно less файле находятся применяемые стили.
 sourcemaps в самом конце
sourcemaps в самом конце
6. Для автоматической подстановки префиксов в стили, установим плагин gulp-autoprefixer
Команда: npm i —save-dev gulp-autoprefixer
6.1. Подключаем в gulpfile.js
const autoprefixer = require('gulp-autoprefixer');
6.2. Создаем новый pipe, компилируем и смотрим
Префиксы не прописались :))
Ищу…
У меня была запись .pipe(autoprefixer())
Нужно так:
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
 gulp-autoprefixer
gulp-autoprefixer
Видим автоматическую подстановку префиксов — это же очень удобно, правда? 🙂
Документация: https://www.npmjs.com/package/gulp-autoprefixer
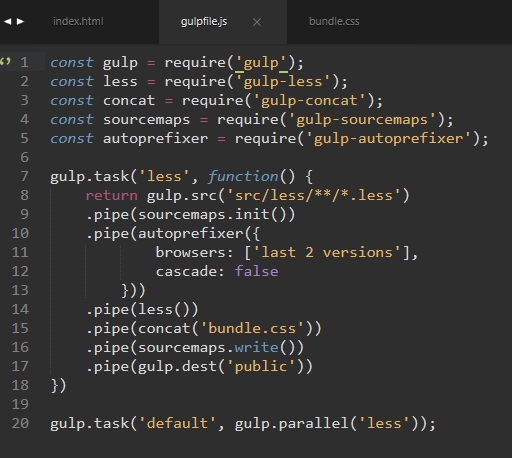
Весь код gulpfile.js
const gulp = require('gulp');
const less = require('gulp-less');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('gulp-autoprefixer');
gulp.task('less', function() {
return gulp.src('src/less/**/*.less')
.pipe(gulpIf(isDevelopment, sourcemaps.init()))
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(less())
.pipe(concat('bundle.css'))
.pipe(gulpIf(sourcemaps.write()))
.pipe(gulp.dest('public'))
});
gulp.task('default', gulp.parallel('less'));
 gulpfile.js
gulpfile.js
На этом всё! В следующем уроке установим еще несколько полезных плагинов.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 1, Средняя оценка: 2