Урок 4. Добавим ещё плагины Gulp
17.04.2019
1 903
 gulp — 4-й урок
gulp — 4-й урокПривет! Продолжаю уроки по Gulp (здесь весь раздел). Сегодня установим плагины:
- gulp-clean-css — сжатие кода
- gulp-if — проверка на условия
- gulp-debug — отладчик
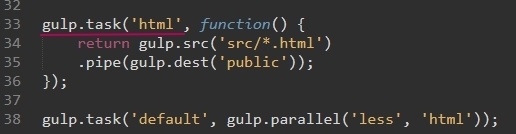
Добавим html файлы в папку public, и сделаем это с помощью задачи gulp.task(‘html’):
 html files to folder public
html files to folder public
Плагин gulp-clean-css
1. Установим плагин gulp-clean-css для уменьшения / сокращения bundle.css.
Команда в консоли: npm i —save-dev gulp-clean-css
1.1. В gulpfile.js подключаем этот плагин:
const cleanCss = require('gulp-clean-css');
1.2. Команда в консоли: gulp
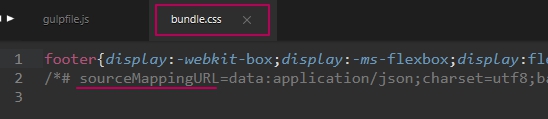
Смотрим bundle.css — код сжался в одну строку, удалены лишние пробелы и переносы строк.
 gulp clean bundle.css
gulp clean bundle.css
Плагин gulp-if
2. Для production версии убираем sourcemaps. Добавляем проверку необходимости добавления sourcemaps:
2.1. Устанавливаем плагин gulp-if для того, чтобы определять, находится ли проект в разработке и в зависимости от этого подключать или отключать sourcemaps.
Команда: npm i —save-dev gulp-if
2.2. Оборачиваем инициализацию sourcemaps.init() в gulpIf
.pipe(gulpIf(sourcemaps.init()));
И дописываем скрипт:
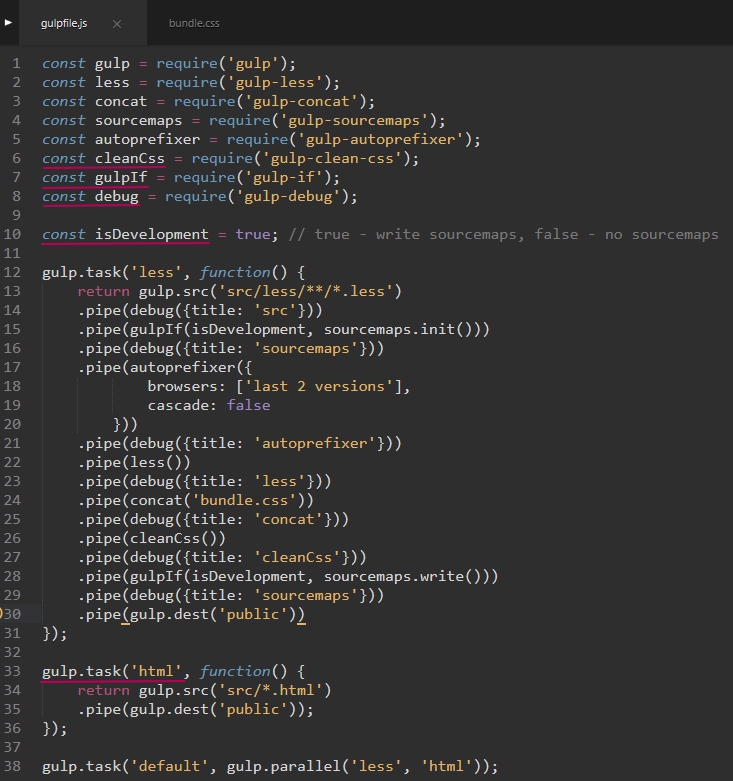
 gulpfile.js
gulpfile.js
Плагин gulp-debug
3. Добавляем ещё и плагин gulp-debug, чтобы отслеживать всю работу Gulp в консоли (см. скрин выше):
Команда: npm i —save-dev gulp-debug
3.1. После каждого .pipe добавляем дебаг (см. скрин выше):
.pipe(debug());
3.2. Для большей конкретики происходящего, добавляем title для debug, так мы увидим в консоли не только путь к файлам, которые обрабатываются в данный момент, но и название таска (задачи). Например, для sourcemaps:
.pipe(debug({title: 'sourcemaps'})); // так для каждого .pipe debug
Код приведен на скрине выше.
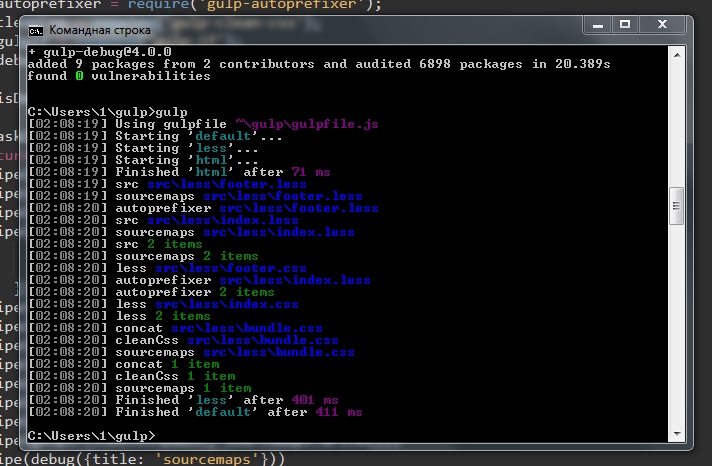
 gulp-debug in working
gulp-debug in working
Теперь в консоли видим порядок обработки и компиляции файлов с названием задач и исходниками.
В следующем уроке займёмся сборкой всех файлов.
При написании статьи использовались материалы WebForMySelf.com
Пока! 🙂
Голосов: 0, Средняя оценка: 0