Урок 5. Gulp browser-sync & watch
21.04.2019
2 274
 gulp — 5 урок
gulp — 5 урокПривет, друг! Плагин browser-sync запускает сервер, дает выполнить приложения и перезагружает все файлы самостоятельно, без нашего участия, а метод watch отслеживает обработку задач.
Когда мы вносим любые изменения в less файл, сборка файлов происходит динамически, налету. Это очень удобно, не нужно принудительно обновлять браузер или нажимать F5, и называется этот процесс живой перезагрузкой 🙂
1. Ставим плагин browser-sync
Команда: npm i browser-sync —save-dev
Подключаем плагин в gulpfile.js
const browserSync = require('browser-sync').create();
2. Cоздаем задачу serve
2.1. Добавляем watch — слежение за файлами
2.2. и reload — автоматическое обновление браузера.
 browserSync
browserSync
gulp.task('serve', function() {
browserSync.init({
server: {
baseDir: './public'
}
});
gulp.watch('src/less/**/*.less', gulp.parallel('less'));
gulp.watch('public/*.html').on('change', browserSync.reload)
});
gulp.watch: первым параметром передаем файлы, за которыми требуется слежка, где:
** — любая вложенность папок
* — любые less файлы
Вторым параметром передаем массив задач, которые нужно выполнить. У нас это одна задача less.
В задачу less добавляем
.pipe(browserSync.stream()) — см. скрин выше
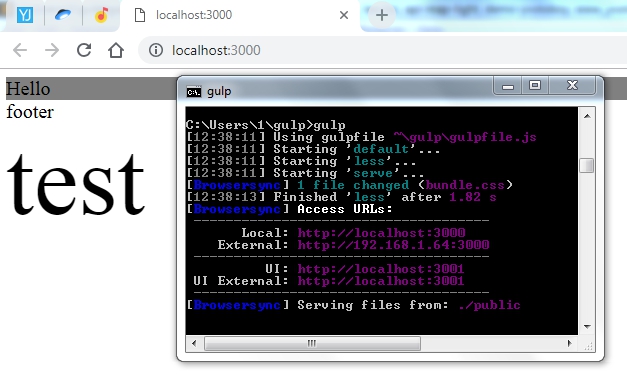
3. Запускаем в консоли командой: gulp
 gulp
gulp
О чудо, открывается браузер! 🙂
И выводит message about connected
 browserSync connected
browserSync connected
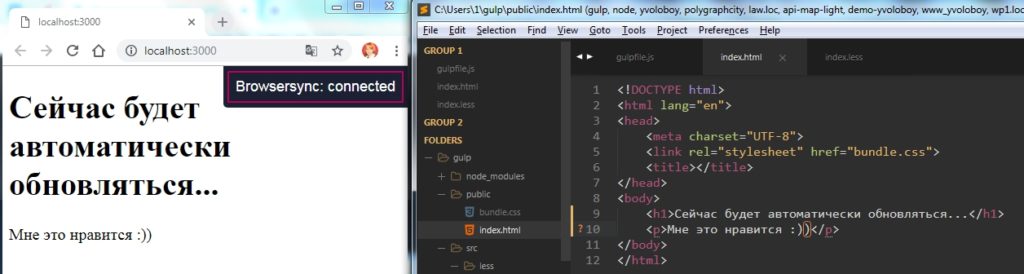
Сделаем на одном уровне браузер и редактор, чтобы отслеживать изменения:
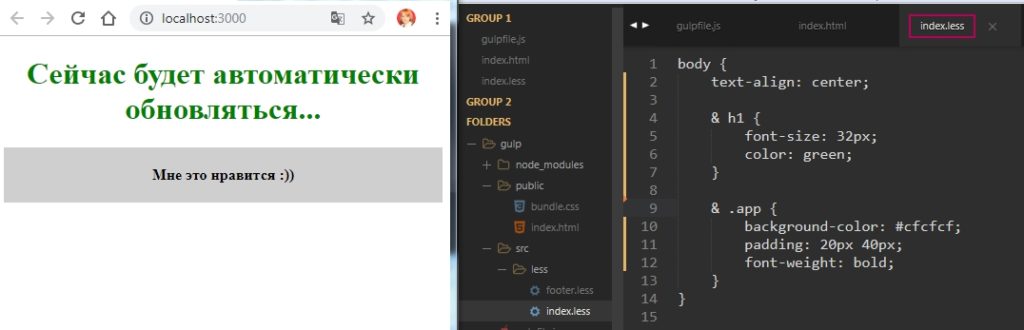
- Вносим изменения в less файл
- Сохраняем — видим обновление в браузере — разве это не счастье? 🙂
 внесли изменения в less — обновилось автоматически
внесли изменения в less — обновилось автоматически
На этом заканчиваю уроки по основам Gulp. Такой сборки уже достаточно для ускорения вёрстки.
Добавляю для скачивания готовый пакет gulp (gulp-base.rar — 1,7 Kb).
Единственное, что требуется для работы, это установленный Node.js — читайте в статье Как установить Node.js.
Затем необходимо установить все плагины, которые описаны в файле package.json.
Желаю успехов вам и себе! Маленькими или большими, но шажками идём вперед, не останавливаемся! Я чувствую прогресс, и он может идти быстрее, только нужно чуть больше упёртости.. 🙂
При написании статьи использовались материалы WebForMySelf.com
Отличная музыка Pacific — Lemongrass, Jane Maximova
Голосов: 1, Средняя оценка: 5