Урок 6. Миксины. Часть 1
8.06.2019
619
Привет, друг! Миксин (mix-in — примесь) — это функция, которая позволяет в одних классах использовать свойства других классов.
1. Запускаем gulp в проекте командой gulp.
2. Создаем в index.less класс .bg:
.bg {
background-color: #fcfcfc;
}
2.1. Теперь создаем другой класс .block-text, и в нем используем миксин, которым является класс .bg
.block-text {
.bg(); // это миксин, допускается писать без скобок
}
Так мы добавили свойства одного класса другому.
Такая вложенность дает интуитивно понятную структуру, которую легко читать. Вносить изменения в данный вид кода гораздо легче.
Less избавляет от необходимости описывать селекторам полный путь от родительского элемента, это происходит автоматически при компиляции.
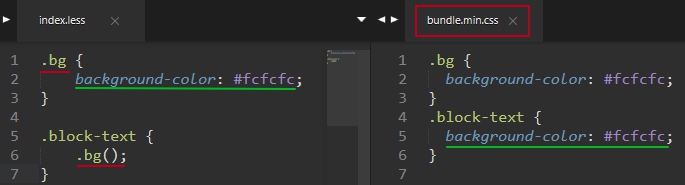
2.2. Смотрим результат в bundle.min.css
Gulp скомпилировал следующий css код:
 mixin-less
mixin-less
Свойства селектора .bg были применены в .block-text
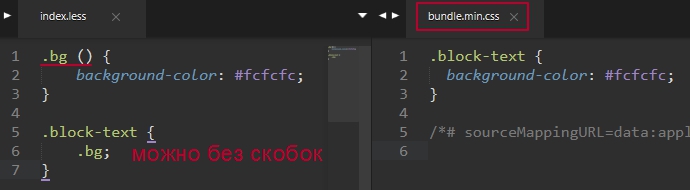
2.3. Чтобы исключить попадание миксина в файл css, необходимо ему добавить круглые скобки.
В программировании так создается функция.
.bg () {
background-color: #fcfcfc;
}
Смотрим результат:
 mixin as function
mixin as function
Теперь .bg не выводится в bundle.min.css, а используется только по назначению в less файле.
При большом количестве стилей, применение миксинов избавляет от дублирования кода.
Вложенность стилей
Знак амперсанда & обозначает вложенность, принадлежность к текущему элементу.
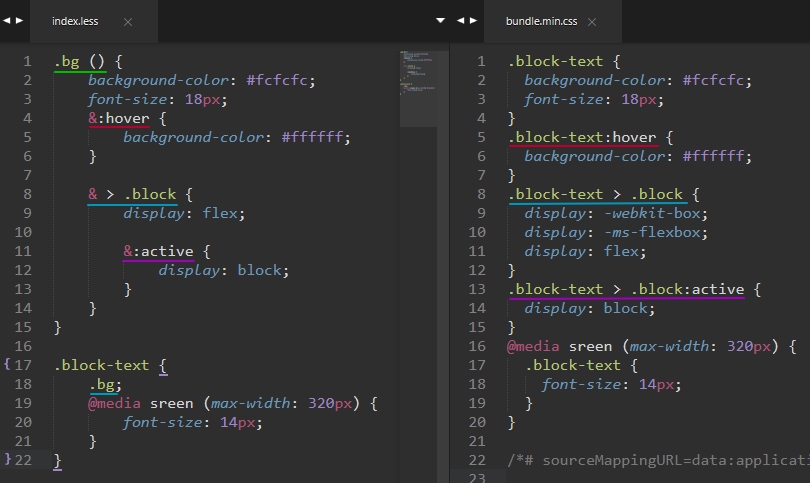
Можем проследить, как присваиваются стили миксина на следующем примере:
 mixin
mixin
Код из примера:
.bg () {
background-color: #fcfcfc;
font-size: 18px;
&:hover { // .bg при наведении
background-color: #ffffff;
}
& > .block { // дочерний блок .bg
display: flex;
&:active { // активный дочерний блок .bg
display: block;
}
}
}
.block-text {
.bg; // применяются все свойства миксина .bg
@media sreen (max-width: 320px) {
font-size: 14px;
}
}
Миксин как объект
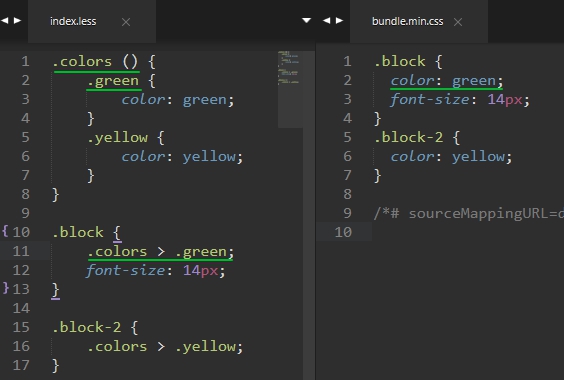
Если рассматривать миксин как объект, то у любого объекта есть свойства. Зададим разные свойства и используем их, обращаясь непосредственно к свойству как к отдельному полю миксина:
 обращаемся к отдельному свойству миксина
обращаемся к отдельному свойству миксина
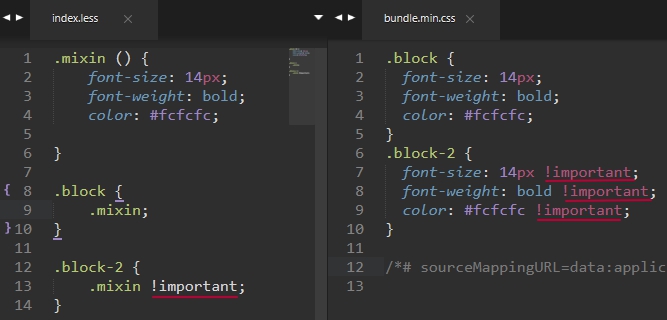
Свойство !important в миксине
Если добавляем !important к миксину, так же как и классу, то в css ко всем свойствам этого миксина добавится !important.
!important, как вы, скорее всего знаете, имеет самый высокий приоритет в стилях, им можно «перебить» предыдущие стили.
 !important in mixin
!important in mixin
Урок разделен на две части, чтобы не быть слишком раздутым. Во второй части миксин рассмотрим как функцию, для которой можно задавать параметры. И еще немного о приоритетах.
Официальная документация о миксинах с примерами.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0