Урок 7. Миксины. Часть 2
11.06.2019
808
Привет! Миксин можно использовать как функцию, в которую передаются параметры. Названия параметров могут быть любыми.
Создаем миксин .mixin с параметром @width:
.mixin(@width) {
width: @width;
}
Когда мы используем миксин и указываем значение, оно и будет задано, например:
.block {
.mixin(33%);
}
Здесь мы указали 33% — тот самый входящий параметр.
Так же передаются параметры в обычных языках программирования.
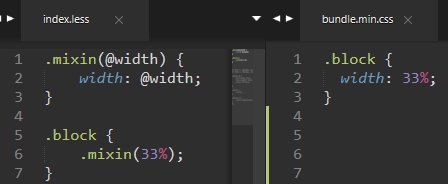
На выходе в bundle.min.css получим:
 mixin params
mixin paramsДавайте добавим через запятую второй параметр @height:
.mixin(@width, @height) {
width: @width;
height: @height;
}
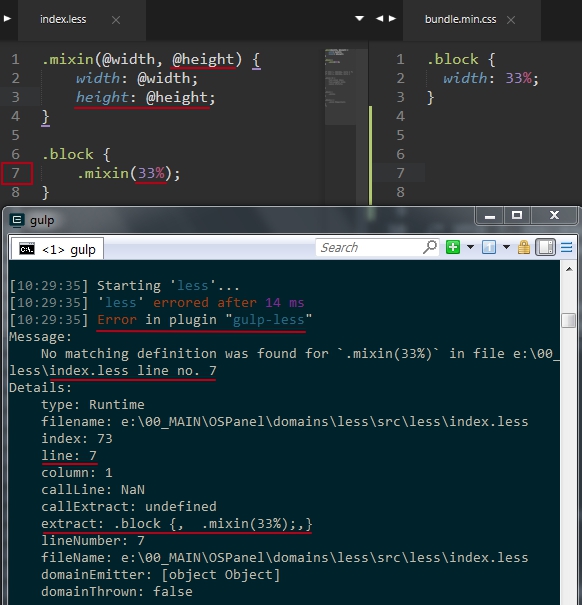
Теперь важный момент: поскольку мы задали два параметра, то именно два значения и будут ожидаться компилятором, иначе получим ошибку:
 gulp error params
gulp error paramsЗначение по умолчанию
Чтобы избежать подобных ошибок, задают значение по умолчанию.
Например, для высоты сделаем значение по умолчанию 200px:
.mixin(@width, @height: 200px) {
width: @width;
height: @height;
}
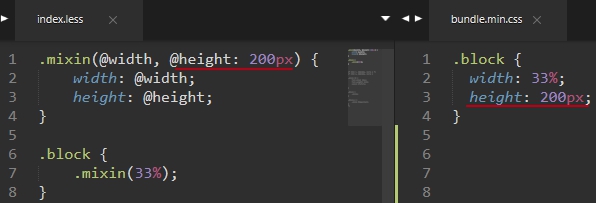
В таком случае, если при использовании миксина, не будет указан второй параметр, то компилятор просто подставит значение по умолчанию:
 default params
default paramsЕсть и другой вариант — перезаписать миксин.
Первый миксин оставляем, убираем у него значение по умолчанию.
Копируем его и задаем только один параметр:
.mixin(@width) {
width: @width;
}
И перезапишем еще раз, теперь с тремя параметрами:
.mixin(@width, @height, @bg) {
width: @width;
height: @height;
background-color: @bg;
}
Во время компиляции выбирается миксин по количеству переданных параметров.
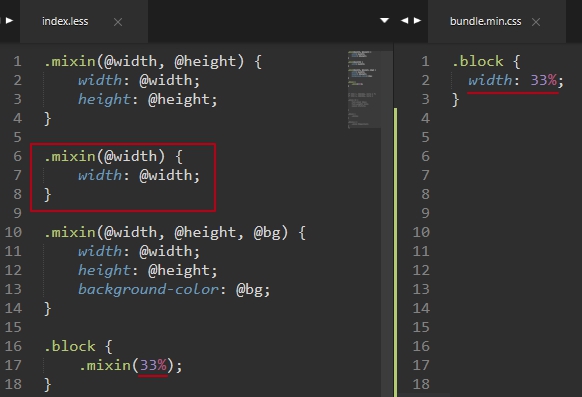
Мы передаем только один параметр 33%, поэтому отрабатывает миксин с одним параметром и на выходе в bundle.min.css видим ожидаемый результат (см. скрин):
 params count
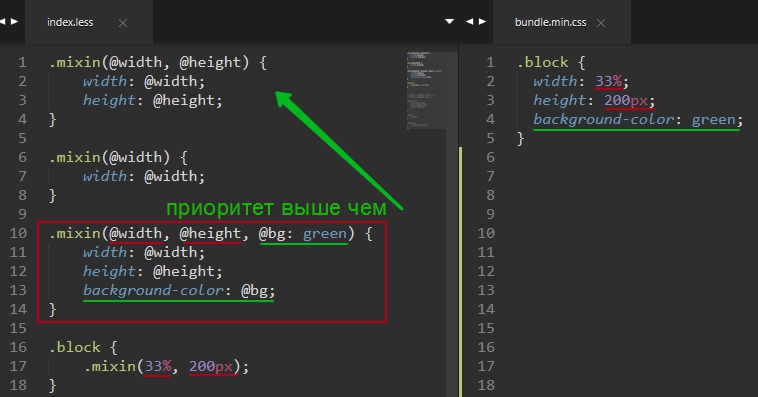
params countТеперь, если задать в одном из миксинов значение по умолчанию, например для @bg: green и указать только два параметра при использовании миксина:
.block {
.mixin(33%, 200px);
}
В таком случае отработает именно последний миксин, в котором есть значение по умолчанию.
Почему не первый, ведь там тоже два параметра?
Потому что третий миксин перезаписал первый, переопределил значения и его приоритет выше, соответственно подставились его параметры и еще один параметр с дефолтным значением:
 приоритет со значением по умолчанию
приоритет со значением по умолчаниюЕще важный момент с порядком переменных.
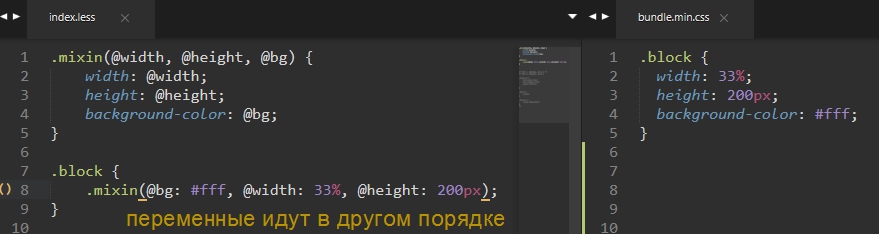
Когда используется миксин, его параметры можно указать в любом порядке и они отобразятся корректно:
 param sort
param sortСделаем теперь другой миксин, со следующими значениями по умолчанию:
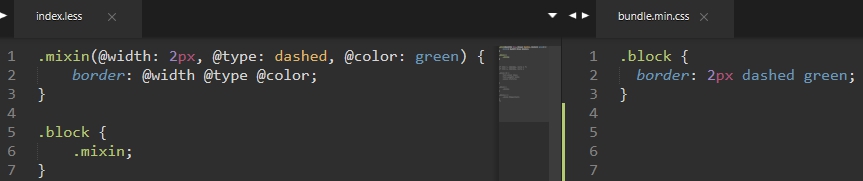
.mixin(@width: 2px, @type: dashed, @color: green) {
border: @width @type @color;
}
здесь для border передаем входящие параметры и получаем:
 params
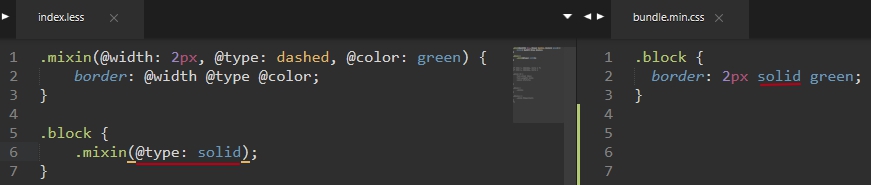
paramsТеперь переопределяем переменную, например, для @type укажем значение solid:
.block {
.mixin(@type: solid);
}
Получаем значения по умолчанию для @width и @color, а параметр @type с новым значением:
 new param
new paramArguments
Чтобы не перечислять много переменных (у нас для border их три, а может быть намного больше), в Less существует ключевое слово @arguments:
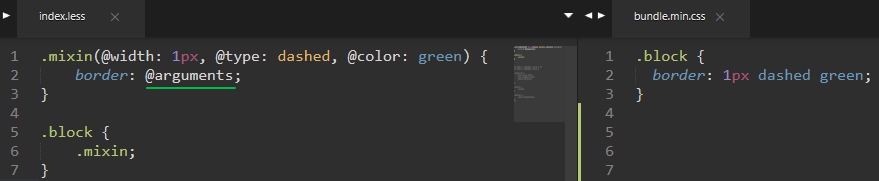
.mixin(@width: 1px, @type: dashed, @color: green) {
border: @arguments;
}
Запись получается короче, а результат видим тот же:
 @arguments in Less
@arguments in LessФактически, @arguments — это массив, содержащий в себе параметры.
Манипулировать такими данными намного проще, чем переписывать / дублировать css код.
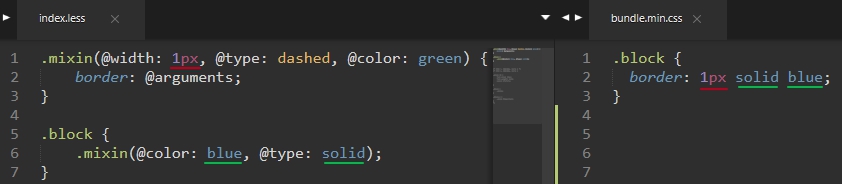
Давайте используем этот миксин и переопределим две переменные:
.block {
.mixin(@color: blue, @type: solid);
}
Результат:
 новые параметры миксина
новые параметры миксинаВ следующем уроке будет продолжение темы миксинов в Less.
Официальная документация о миксинах с примерами.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0