Урок 8. Миксины. Часть 3
14.06.2019
756
Привет! В этом уроке рассмотрим ещё один пример миксина как функции и манипуляцию с переменными.
Внутри миксина определяем переменную:
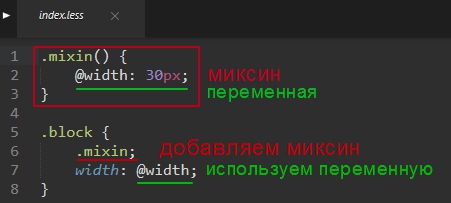
.mixin() {
@width: 30px; // переменная @width
}
.block {
.mixin; // вызываем миксин
width: @width; // берем значение переменной
}
 миксин и его переменная
миксин и его переменнаяВызываем миксин в классе .block и таким образом определяем переменные локально, т.е. именно для данного класса.
Это называется областью видимости: переменные видны внутри определенного класса — локально или могут быть видны глобально, как из миксина .mixin
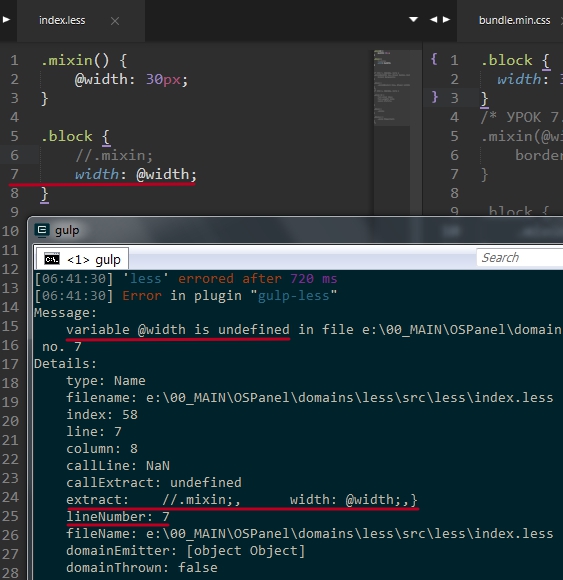
Если в классе .block убрать вызов миксина (я его закомментировала), тогда переменную @width компилятор не поймет и выдаст ошибку: «Variable @width is undefined» — Переменная @width не определена.
 Variable @width is undefined
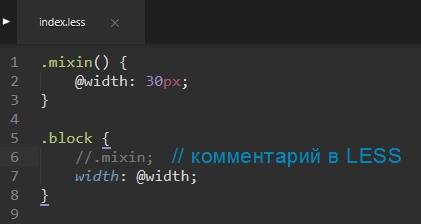
Variable @width is undefinedОбратите внимание на то, как можно делать комментарии в Less:
// — такой возможности в CSS нет.

Кстати, так же, двойной косой чертой комментируют в js и php коде. Препроцессор по сути своей тоже язык программирования..
/* а это коммент в CSS, который знают все */
Манипуляции с переменными
Сделаем простые вычисления.
1. Определяем в миксине две переменные @a и @b
2. Создаём локальную переменную @average. Локальная — это значит внутри миксина или функции, как мы помним.
3. Ищем среднее число, поэтому значение переменной @average будет равно сумме @a и @b, деленной на 2:
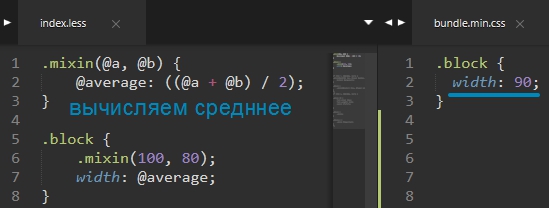
.mixin(@a, @b) {
@average: ((@a + @b) / 2);
}
4. Теперь используем эту функцию в классе .block, передаем ей значения:
.block {
.mixin(100, 80);
width: @average;
}
В bundle.min.css получаем результат:
 вычисления
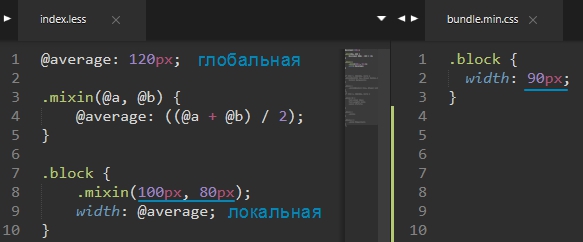
вычисленияЕсли в самом начале определить переменную @average, то она будет называться глобальной переменной.
Глобальную переменную можно вызывать из любых функций, в отличие от локальных.
Присвоим переменной значение по умолчанию, например:
@average: 120px; // глобальная переменная
.mixin(@a, @b) {
@average: ((@a + @b) / 2);
}
.block {
.mixin(100px, 80px);
width: @average;
}
В классе .block в таком случае видны сразу и локальная, и глобальная @average
 глобальная и локальная @average
глобальная и локальная @averageПоскольку у локальной переменной приоритет выше, то берутся именно ее значения, что мы и видим в результате (скрин выше).
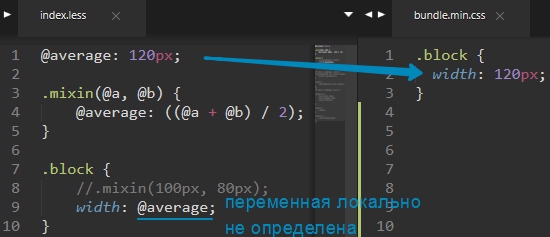
Но если закомментировать вызов миксина, определение переменной @average, тогда будет восприниматься глобальная переменная и получим на выходе ее значение по умолчанию:
 глобальная переменная
глобальная переменнаяВложенность миксинов
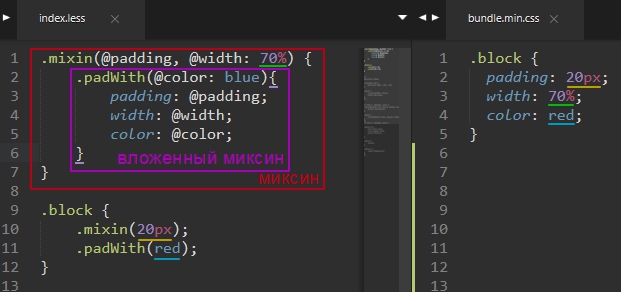
Один миксин может быть вложен в другой:
 Вложенность миксинов
Вложенность миксиновДальше в классе .block сначала вызываем родительский миксин .mixin, а затем дочерний .padWith и меняем значения переменных на новые:
- у родительского значение переменной @padding — 20px
- и в дочернем для @color указали значение red.
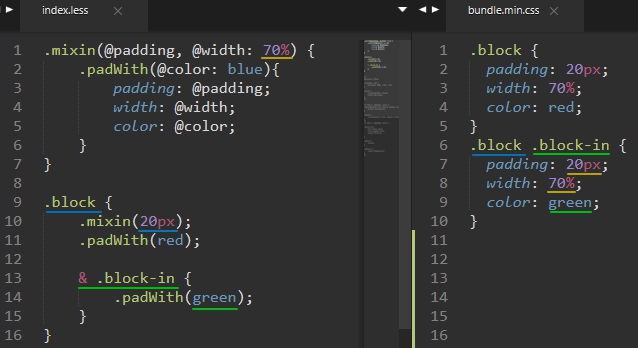
Добавим классу .block вложенный .block-in с помощью знака амперсанда &. У дочернего переопределим значение @color.
.block {
.mixin(20px);
.padWith(red);
&.block-in {
.padWith(green);
}
}
Дочерний класс .block-in берет значения родителя .block, но приоритет переопределенных переменных выше родительских, что и видим по результату компиляции в bundle.min.css:
 Приоритет значений переменных
Приоритет значений переменныхВ следующем уроке рассмотрим вложенность подробнее, с новыми примерами.
Официальная документация о миксинах с примерами.
При написании статьи использовались материалы WebForMySelf.com
Голосов: 0, Средняя оценка: 0