Генератор кнопок CSS
3.02.2019
1 994
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств, они добавляются автоматически и нужны для корректного отображения в браузерах, т.е. кроссбраузерности.
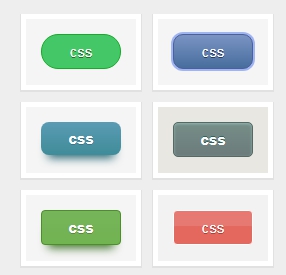
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
 готовые стили кнопок
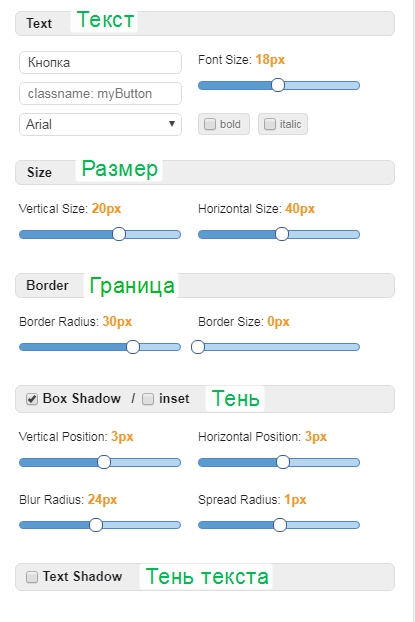
готовые стили кнопок2. Справа видим все настройки:
 свойства кнопки
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
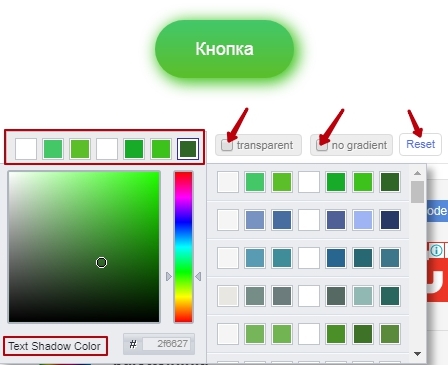
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
 Настройка цвета кнопки и тени
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
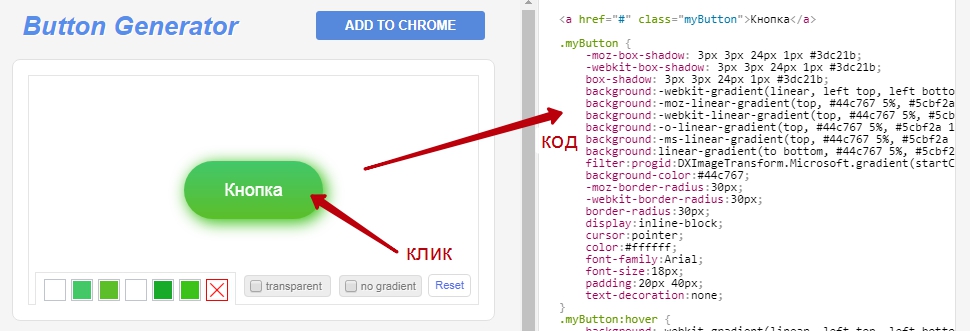
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
 html и css код кнопки
html и css код кнопки4. Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0