Как сделать подсветку LESS в Sublime Text 3
24.04.2019
1 743
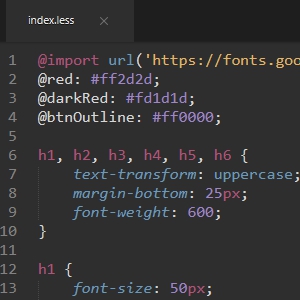
 Подсветка less кода
Подсветка less кодаПривет, друзья! Проходила курсы по основам Nodejs, Gulp и сейчас LESS, в которых было много примеров с less кодом. Этот код отображался белым цветом, потому что Sublime Text не понимал, что это за код.
И почему бы сразу не поставить LESS, ведь сделать это очень просто:
1. Проверим, установлен LESS или нет, для чего в командной строке напишем C:>lessc
1.1. Если вы увидели вот такое сообщение lessc: no input files значит LESS установлен и переходим к п. 2;
1.2. Если не увидели сообщение, тогда нужно установить LESS, о чем появится у меня статья.
2. Идем в Sublime Text 3, нажимаем сочетание клавиш Ctrl + Shifh + P
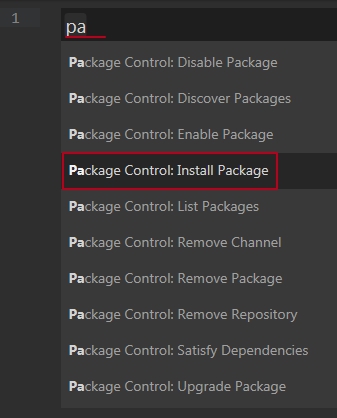
2.1. Появится окно, в строке поиска начинайте набирать package, увидите список, из которого выбирайте Package Control: Install Package
 Package Control: Install Package
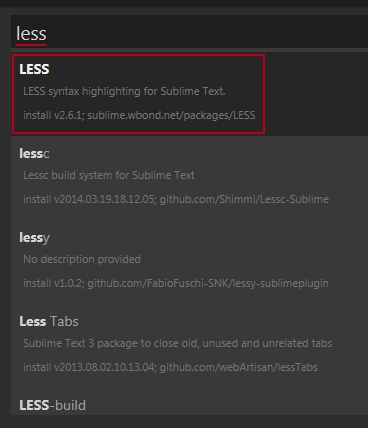
Package Control: Install Package 3. Теперь в новом окне начинаем набирать less, где нам нужен LESS. В описании на английском так и сказано: LESS syntax highlighting for Sublime Text — Подсветка синтаксиса для Sublime Text:
 LESS syntax highlighting
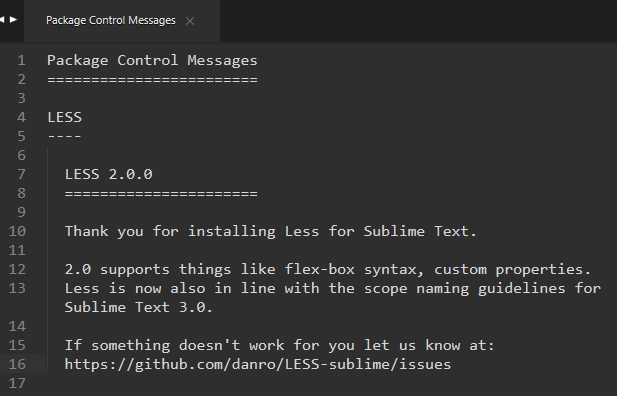
LESS syntax highlighting 3.1. После успешной установки пакета LESS, вы увидите сообщение Package Control Message, значит всё ок:
 Package Control Message
Package Control Message В том списке доступны и другие пакеты для инсталляции, в частности:
LESS-Build — компиляция CSS в LESS при вызове Tools > Build или сочетании клавиш Ctrl+B;
less2css — автокомпиляция LESS в CSS при сохранении.
Меня интересовала только подсветка LESS кода, а компиляцию делает gulp; в разделе Gulp есть несколько уроков по знакомству с ним. В последнем уроке в самом конце можно скачать готовый рабочий пакет gulp.
На этом всё! Для меня вопрос был очень актуальным с подсветкой синтаксиса, а решение настолько простое, что всегда задаешь себе вопрос: «Ну почему я не сделала это раньше?! Это же так просто!»
Не откладывайте свои дела, приступайте к работе! Успехов! 🙂
Голосов: 0, Средняя оценка: 0